뼈(?) 속까지 공돌이로 살아왔기 때문에 글로 표현하는 것보다는 code으로 구현하는 것이 더 익숙하다. 그동안 블로그에 관심도 없었고, 운영 방법도 몰랐지만 블로그 처음 운영하는 분들께 조금이나마 도움이 될 수 있을 것을 기대하면서 블로그 관리 및 운영에 대한 기록을 남긴다.
블로그를 운영하는 목적이 스스로 기록을 남긴다는 의미가 크고, 더불어 광고에 대한 흐름을 이해하기 위해서 Adsense를 도전하였다. Adsense로 큰돈을 벌기보다는 하나의 인증 시험이라고 생각하고 있다. 아직까지는 성공한 블로그는 아니지만 향후 성공하든 실패하든 작은 경험이라도 글로 남긴다고 공유한다는 것에서 의미를 두고 있다.
1. 현상: 아무도 안 찾아온다
티스토리 블로그에 글만 올려놓으면 구글/네이버/다음에서 '알아서' 내 블로그를 인지하고 검색 결과에 나올지 알았는데 며칠간 내 블로그 통계를 보니 사용자 유입이 전혀 없다. 며칠간 블로그 운영 관련 글을 검색해 본 결과 티스토리 블로그는 Daum에서는 자동을 검색 색인을 만들지만, 그 외 구글/네이버/Bing 같은 검색엔진은 내 블로그의 URL을 등록시켜야 한다.
검색 엔진에 블로그 등록은 사이트 맵부터 시작한다. 티스토리에서는 사이트 맵을 자동으로 생성해주기 때문에 사이트 URL만 알고 있으면 된다. 본 블로그의 사이트 맵은 https://kibua20.tistory.co/sitemap 으로 내용을 확인해보면 공개한 게시글과 최종 수정한 시간이 나열되어 있다. 사이트 맵을 기준으로 검색 엔진에서는 URL을 방문하여 (=크롤링)하여 검색 색인을 만들고 URL의 평가 점수에 따라서 검색 결과를 노출시킨다.
사이트 맵 : https://티스토리 UR/sitemap
RSS: https://티스토리 UR/rss

2. Google Search console 등록
구글 서치 Engine은 티스토리에서 플러그인으로 지원하기 때문에 가장 쉽다. 블로그 관리 > 플로그인 선택 하여 Google Search console을 '사용'으로 변경한다.

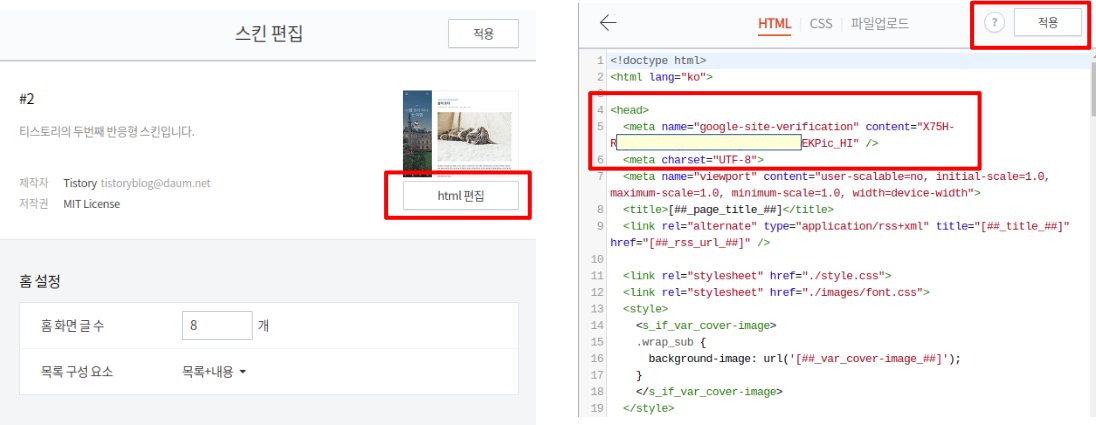
Google Serach console에서는 구글 계정을 등록하고 https://로 시작하는 URL을 입력한다. 그다음은 블로그 사이트의 소유권 인증을 진행해야 한다. 소유권 인증이 Google Search 콘솔에서 알려주는 meta 데이터를 스킨의 html에 추가하면 된다. (참고 사이트 링크 )

다시 티스토리 관리 페이지로 돌아와서 플로그인 > 구글 서치 콘솔을 적용하면 나머지는 자동으로 진행된다.

3. 네이버 서치 Advisor와 Bing 웹마스터 도구에 URL 등록
네이버도 구글하고 동일한 방법으로 URL을 등록하고, 소유권을 확인을 할 수 있다. Web UI는 구글과 다소 차이가 있지만 동일한 방법으로 meta 데이터를 추가해서 소유권을 확인할 수 있다. 구글과 비교할 때 네이버가 UI 가 직관적이고 한글 설명이 이해가 쉽게 잘 작성되어 있어 등록에 어려움은 없다.
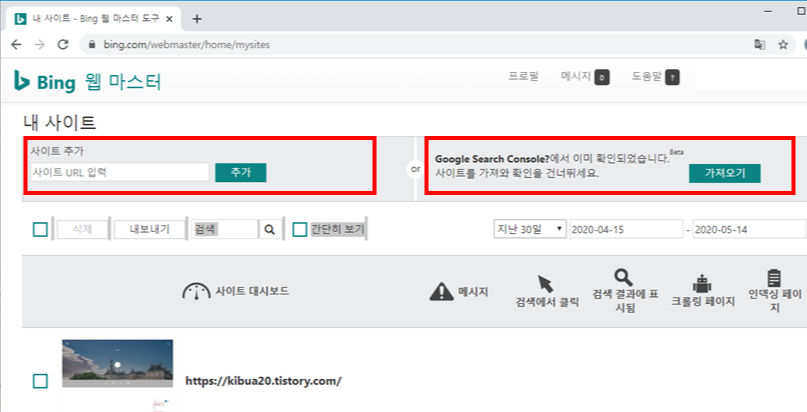
Micrsosoft의 Bing 웹 마스터 도구는 Google Search console을 등록한 Google ID로 로그인하면 Google Search Console의 소유권을 그대로 가져온다. 즉 Bing은 URL만 등록하고 구글 ID로 연동된다. 단 사이트 맵의 갱신에는 주의가 필요하다. 네이버의 Search Advisor는 사이트 맵을 등록 해 놓으면 주기적으로 사이트 맵에 정의된 URL을 업데이트하는 것으로 보인다. 하지만 Bing의 웹 마스터 도구는 업데이트가 거의 없어 수동으로 업데이트해야 한다. Bing은 사용하는 사람이 없어 유입 없는 것인지, 색인이 안되어 유입이 없는 것인지 확인할 수 가 없다.
※네이버 Serach Advisor: https://searchadvisor.naver.com/
※Bing 웹마스터 도구: www.bing.com/toolbox/webmaster?mkt=ko-kr

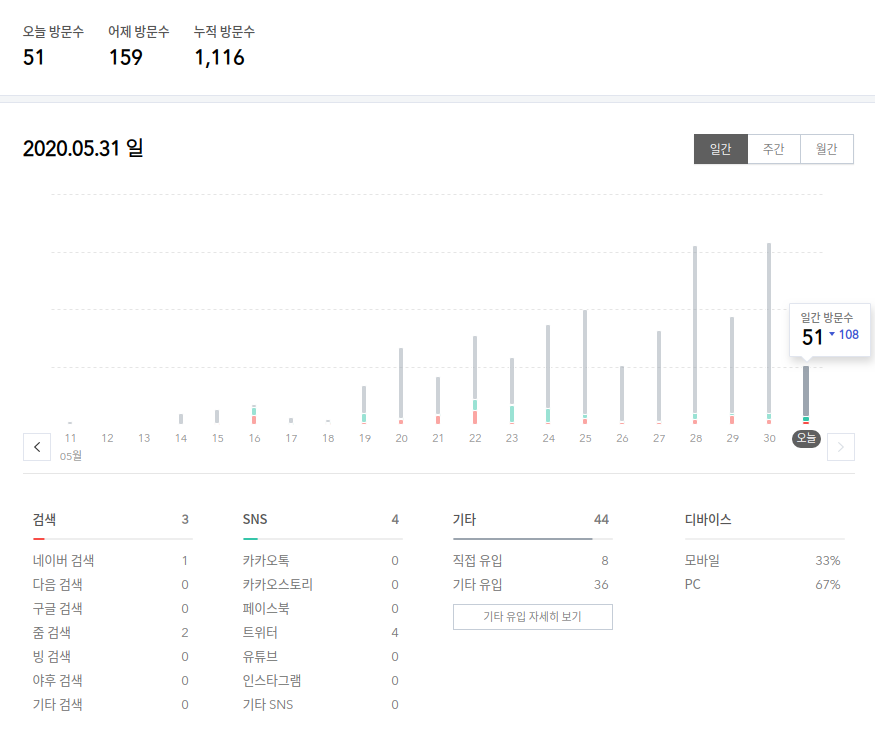
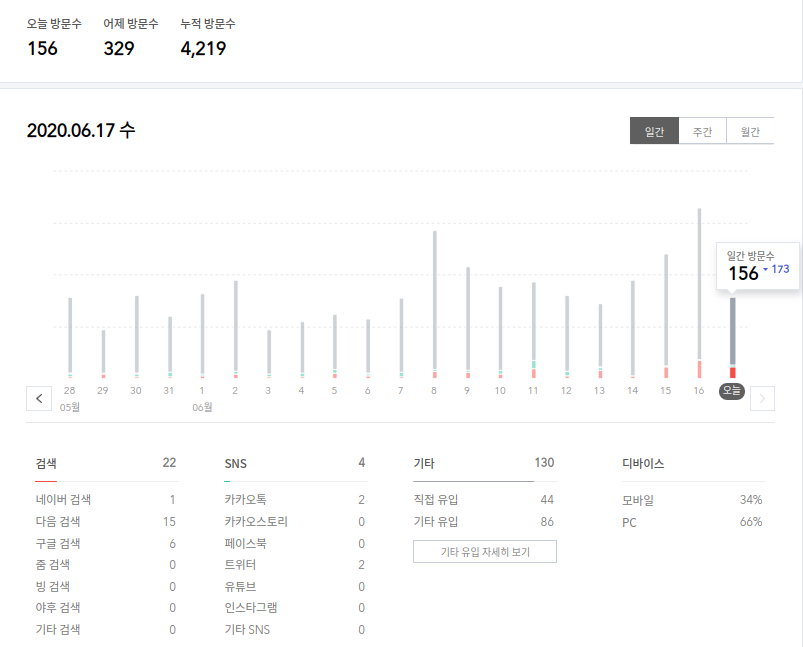
4. 초기 3주간 방문 통계와 5주째 방문 통계
블로그 시작 후 대략 3주간 게시글을 22개 작성했고, 누적 방문순는 1.1K 정도로 아주 조금씩 늘고 있다. 유입 경로는 구글 검색, 다음 검색, 네이버 순이고, Twitter와 Facebook 을 통해서 조금씩 유입이 되고 있다. 방문자는 조금씩 늘고 있지만 대략 100명~200명 범위 안에서 움직인다.
블로그는 단기적인 이슈보다는 SW 개발과 관련된 노하우를 대상으로 하기 때문에 가능한 권위 있는 사이트에 백링크를 등록시키고 이를 통합 방문자 유입을 늘리고자 한다. 물론 백링크 이외에 검색 엔진을 활용하는 것도 방문자 유입에는 큰 도움이 되기 때문에 이를 위한 방법을 모색해야 한다.

5. Google AdSense 등록 신청 (5/30일)
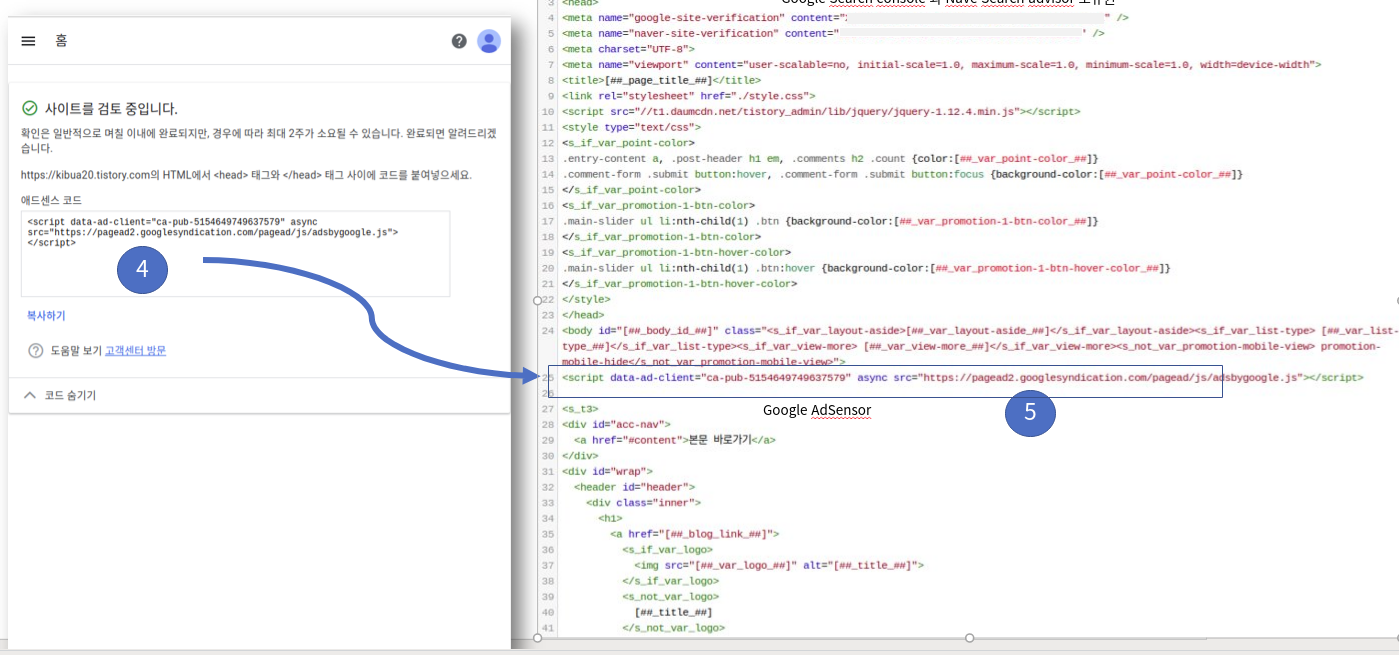
5/30일쯤에 Google Adsense에 사이트 등록 신청을 하였다. 등록 방법은 구글 계정과 Adsense와 연동 시키고 활성화 java script 코드를 블로그의 스킨에 추가하면 가능하다.
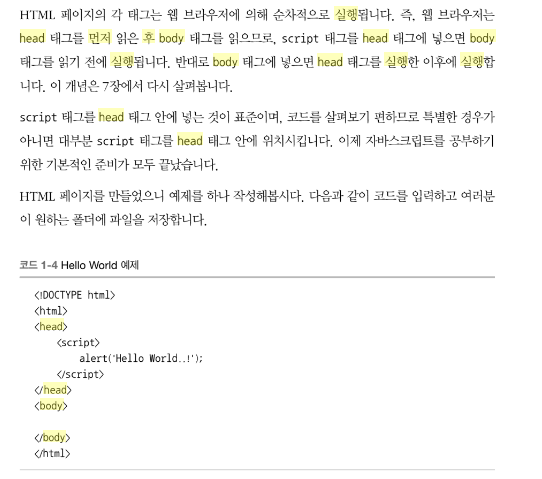
활성화 코드는 구글의 가이드에서는 <head></head> 사이에 추가하라고 되어 있으나, <body> 사이에 추가하는 것이 블로거에게 유리하다는 글이 있어 <body> 사이에 추가 하였다. <head> 와 <body> 실행 순서 차이는 아래에 그림에 설명 처럼 <head> 실행 후 <body>를 실행한다고 한다. (딱히 <body> 추가하는 것이 유리할 이유는 없어보인다. 구글 가이드로 <head>로 옮겨야 할 것으로 보임)
그 차이를 유추해보면 <body> 추가한 경우 java script 이 먼저 호출되고 다른 구문이 실행된다. 그와는 반대로 <head>사이에 추가한 java script은 브라우져가 <body>에 있는 내용을 먼저 실행하고 백그라운드로 <head>안에 있는 스크립트를 실행한다고 한다. 즉, 브라이저의 동작은 <body>에 있는 내용을 먼저 실행하고 나중에 <head> 를 실행하기 때문에 실행 우선 순위가 조금 차이가 나는 것으로 보인다. [주석] html 잘아시는 분은 좀 알려주세요)

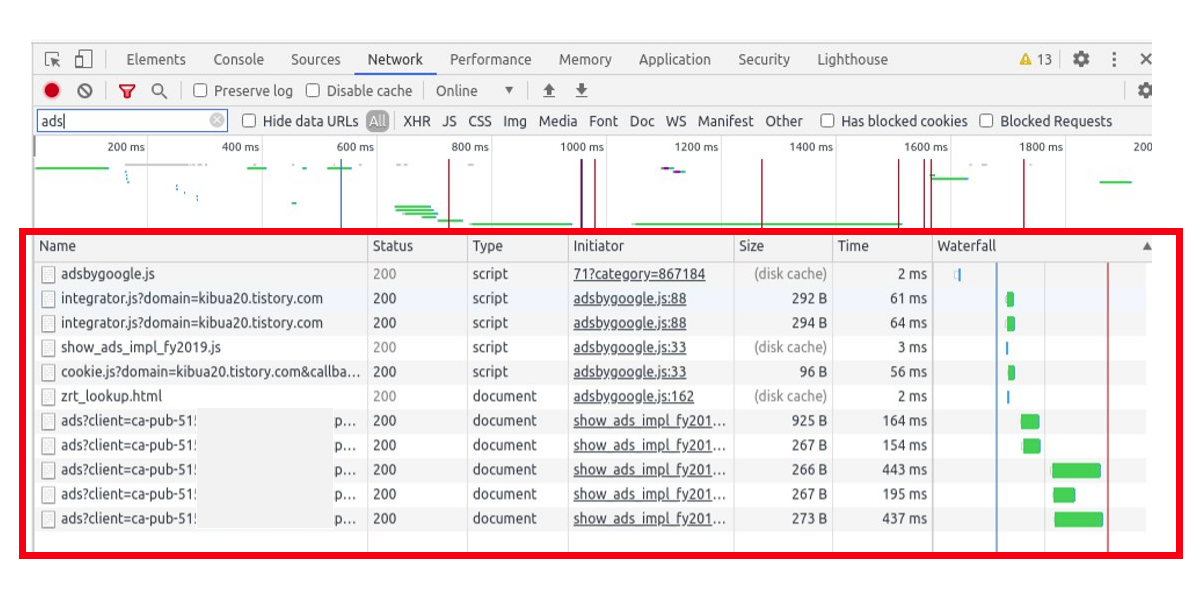
[6.30일 update] Google AD java script 은 <head> 에 위치하나 <body> 위치하는 차이점이 없는 것으로 보인다. Java script 위치는 Google 가이드에 따라서 <head>로 이동하였다. 브라우저에서 다운 접속 시 cache에 담아 재 실행하는 것으로 보인다. 자세한 내용까지는 확인이 어렵지만 Google AD 관련 script이 알아서 구글 서버와 데이터를 주고 받는다.
Google AD Java script: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js

구글 Adsense등록 방법:
1) Google Adsense에서 URL 등록
2) Google Adsense에서 Email 주소 등록
3) Google Adsense에서 주소 등록
4) Google Adsense에서 활성화 code를 copy
5) 4) 번 활성화 코드를 블로그 관리 > 스킨 편진 > HTML 편집 메뉴로 진입하여 코드 삽입


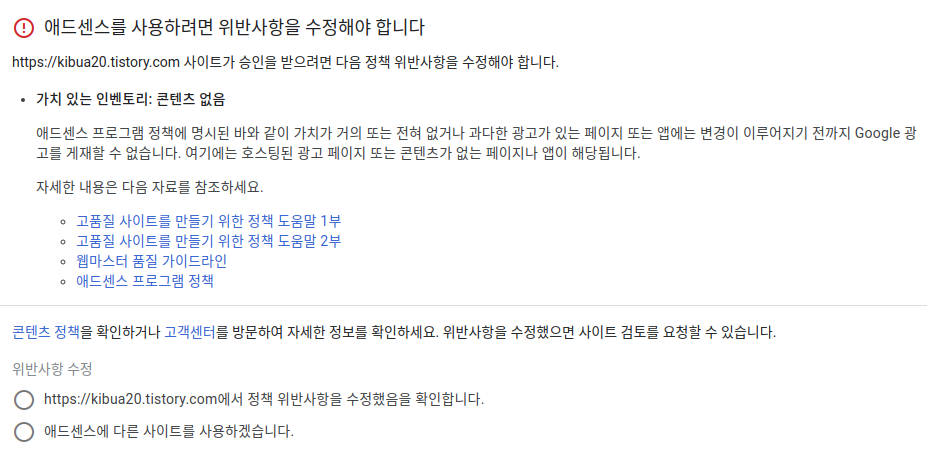
6. Google Adsense 결과 : 낙방 (6/15일)
Google Adsense를 신청 후 대략 2주후에 메일로 결과가 날아왔다. 1차로 승인을 받을 것이라고 기대는 안했지만 다소간의 희망은 있었는지 "가치 있는 인벤토리: 콘텐츠 없음" 이라는 문구가 가슴을 찌른다. 결과를 바꿀 수 없으니 블로그에 문제가 없는지 점검을 한다. 창의적이고 전문적인 콘텐츠를 만드는 것은 장기적으로 진행해야 하는 과제이고, 단기적으로는 기술적인 문제가 없었는지 하나씩 점검을 해야 한다.

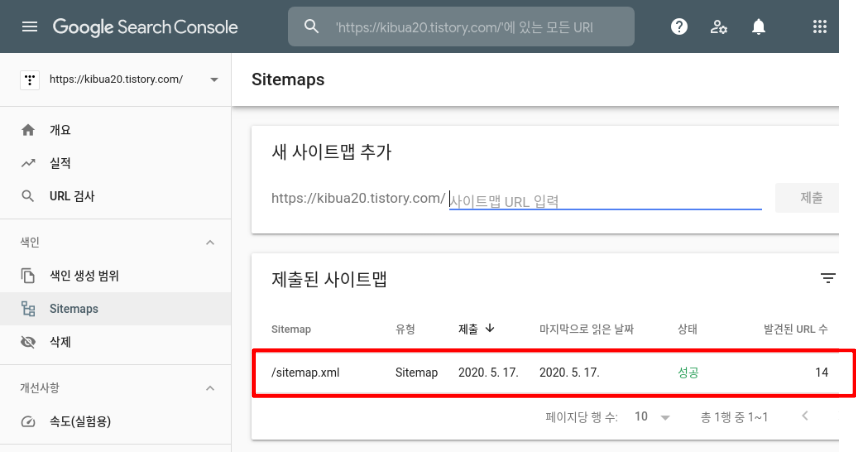
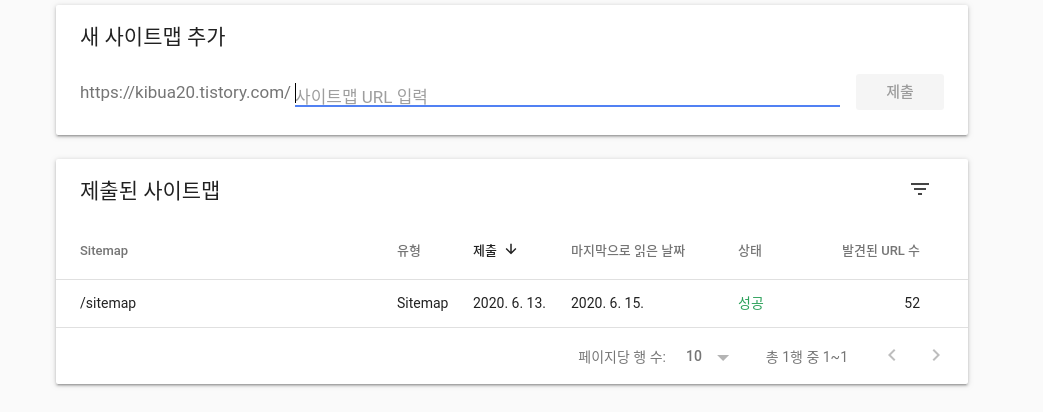
1) [수정 내용] 사이트 앱 오류 수정:
구글 서치 콘솔에서 사이드 맵 등록을 확인하다가 중복된 사이트와 오타가 있었다. 오타가 있는 사이트 맵을 알았지만, 사이트 맵 삭제 메뉴나가 오른쪽 상단 구석에 숨어 있어 한참을 그대로 유지하였다. 구글 크롤링 로봇이 오타가 포함된 sitemap을 찾는 경우 404 에러가 발생하고 이 경우 "콘텐츠 없음" 으로 인식할 수 있다고 한다. 최종적으로 사이트 맵은 아래와 같이 정상적인 것 하나만 등록한다.

2) [수정 내용] 블로그 빈 카테고리는 구글 서치 콘솔에서 오류로 인식하여 수정함
구글 서치 콘솔에서 웹 페이지에 오류 있다는 메일이 날아왔다. "itemListElement 가 없다" 라는 내용이다. HTML 전문가가 아니고서야 오류로 바로 인지할 수 없을 것이지만, 이와 유사한 오류를 검색한 결과 블로그 카테고리 만들 때 제목만 만들고 실제 글은 없는 항목이 있는 경우 발생한다고 한다. 실제로 블로그 카테고리에 중에서는 '비공개' 글만 포함된 카테고리가 있었다. 구글 서치 콘솔 입장에서는 비공개 글이니 접근은 불가능 했을 것이고 이를 에러로 인식했을 것이다.


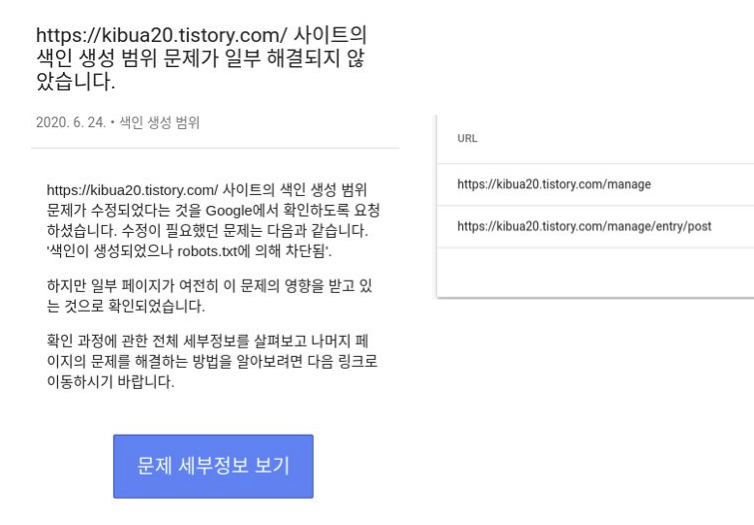
3) [6/30일 update] 색인 문제- 관리지 페이지 robox.txt 에 의한 차단 (그대로 유지)
구글 서치 콘솔에서 티스토리 관리 페이지가 robox.txt에 의해서 차단되었다고 경고성 메일이 날아왔다. 관리 페이지는 검색이 안되는 것이 맞기 때문에 변경 없이 그대로 유지한다.

7. Google Adsense 2차 도전: (6/16일)
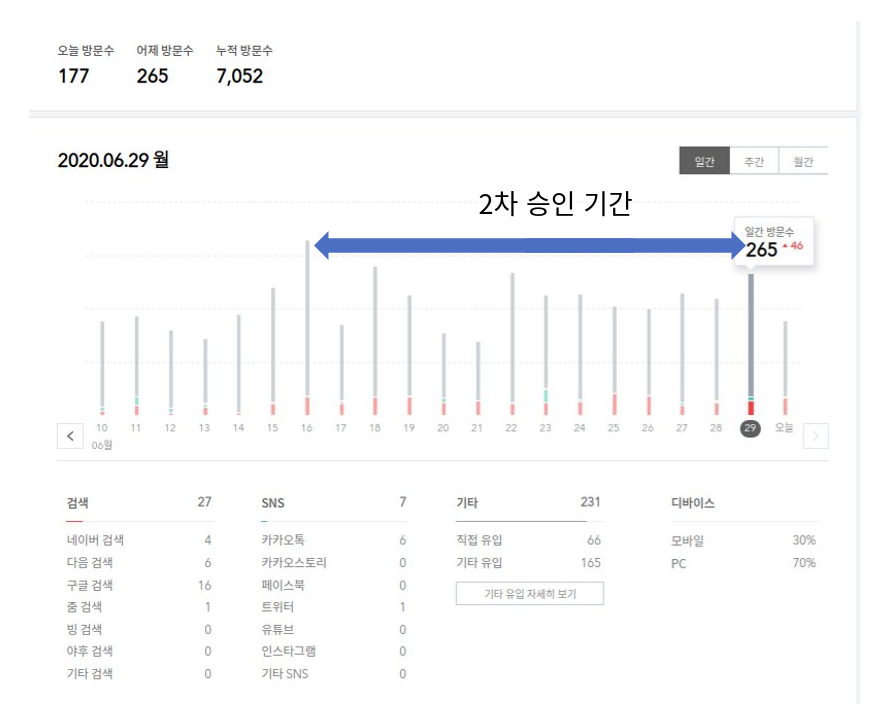
5주가 넘어가는 현재 시점에서는 대략 4.2K 방문자로 150명~300명/일 정도 유입되고 있다. 검색 비율을 아주 조금씩 올라가고 있지만 아직까지는 기타 유입이 월등하게 높다. 2주전 보다는 글 개수도 20개 정도 추가해서 총 45개 정도로 만들고, 사이트 맵이라 기타 에러를 수정한 후에 구글 Adsense 를 6/16일에 다시 심사 요청을 하였다. Adsense 결과 오고 바로 신청하는 것이 찜찜하였지만, 앞으로 재수, 삼수할 생각으로 2주간 기다릴 생각이다.

8. Google Adsense 2차 결과: (6/29일)
2차 재 도전 후 꼭 2주만에 결과가 gmail로 도착했다. "광고 승인"이다. 학교에서 시험보고 성적표 받는 느낌이다.

2주간의 방문자 수를 분석하면 하루 방문자 수는 140명~330명 범위이고, 구글/네이버/다음 검색 사이트의 비율은 10% 조금 넘고 있다. 2주간 신규로는 7~8개 정도 글을 올렸다. 구글 에드센스 승인을 받을 수 있는 방문자 숫자는 알 수가 없지만, 대략 하루 평균 150명 정도 되면 승인을 받을 수 있는 것으로 보인다.

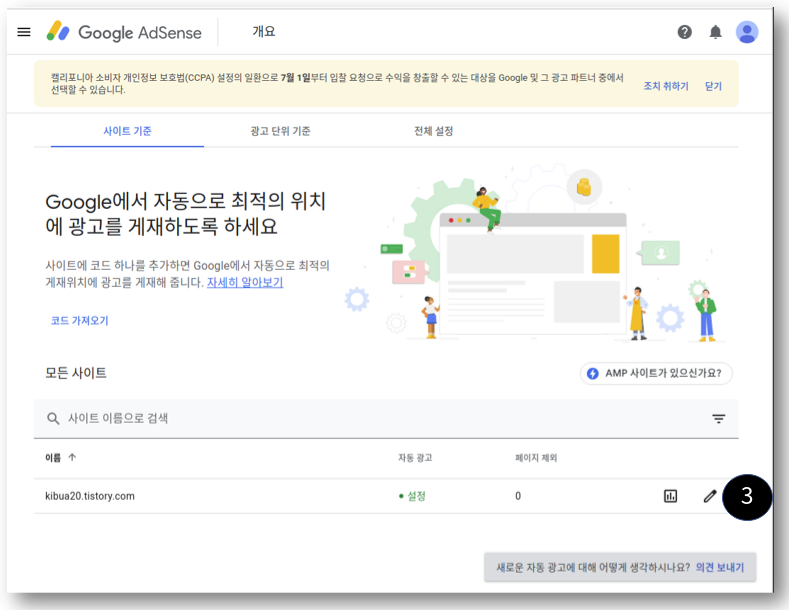
9. Google Adsense 에서 광고 활성화 하기 (6/30)
Google 에드센스 승인 후 광고를 추가하는 작업은 티스토리 스킨의 html에 Google AD Java script만 적용되어 있으면 html 변경은 필요 없고, Google AD sense에서 자동 광고를 활성화 시키면 된다.
1) 에드 센스 승후 접속 - '자동 광고' 안내 팝업 제공함
2) AD Sense script 추가 - 이미 반영되어 있음 (5. 구글 AD 등록 신청 참고)
3) 사이트별 광고 편집: https://kibu20.tisotry.com를 선택
4) 모바일 버전의 자동 광고 미리 보기 확인 및 편집
5) PC 버전의 자동 광고 미리 보기 확인 및 편집
: 인 페이지 광고를 enable 하면 게시글 중간에 광고가 나와서 게시글 중간의 인 페이지 광고는 삭제
6) 사이트 적용
: 미리 보기에 문제가 없는 경우 적용함, 사이트 적용 후 바로 적용되는 것이 아니고 PC는 30분~1시간 지나면 확인이 가능하지만, 모바일은 3시간이 지나도 확인을 못 했음. (조만간 적용될 것으로 보임)
자동 광고를 활성화를 하는 경우에는 구글 에드 센스만 수정하고, 티스토리의 플로그인을 수정이 없어도 광고가 나오고 있습니다.



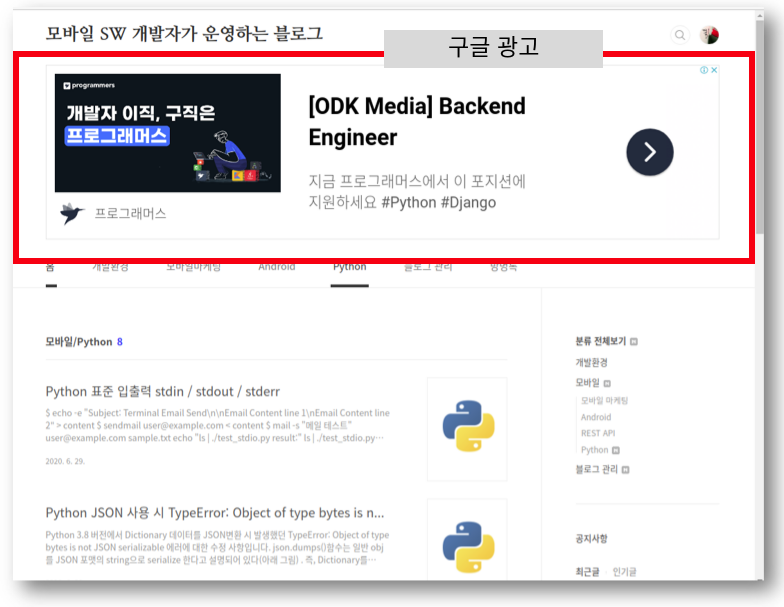
10. 구글 에드 센스 광고 적용 (6/30)
광고를 적용하면 PC에서는 에드 센스 미리 보기와 동일하게 보입니다. 처음 접속 시 빈 화면이 0.5초~1초 정도 표시되다가 광고나 뒤 늦게 나오지만 크게 문제가 되는 수준은 아닙니다. 구글 Adsense와 구글 Analytics 까지 연동하면 실시간으로 접속자와 광고 수익을 표시해줍니다. 오늘 수익은 0.29$ 으로 커피 한잔 값도 안되지만, 제가 실수로 광고를 클릭해서 나온 수익일 수도 있습니다. 하지만, 블로그로 수익이 생기고 있으니 기분 좋습니다.
향후 블로그에 방문자를 어떻게 늘릴 수 있는지 고민을 할 시점이네요. 재 방문가 늘리고, 이탈율을 어떻게 줄일지 고민입니다.


<관련 글>
[블로그 관리] - 초보 블로그 관리: 서치 콘솔 등록부터 Adsense 낙방까지
[블로그 관리/티스토리 블로그 관리] - Adsense 승인 후 블로그 유입량 및 수익 분석
[블로그 관리/티스토리 블로그 관리] - 초보자를 위한 티스토리 블로그 애드센스 광고 설정 방법
[블로그 관리/티스토리 블로그 관리] - 티스토리 검색 기능이 제목을 가리는 문제 해결 방법 (티스토리 검색 기능 삭제)
[블로그 관리/티스토리 블로그 관리] - 티스토리 블로그 초보를 위한 대표 이미지 안 잘리게 만들기
[블로그 관리/티스토리 블로그 관리] - 티스토리 블로그 메뉴 추가하기
댓글