Google Adsense 승인 메일을 받자마자 며칠간 폭풍 검색을 통해서 Adsense 광고를 추가하는 방법을 공부하여 막상 블로그에 적용하다 보니 시행착오가 있었습니다. 제와 같은 초보를 대상으로 티스토리 광고 추가 방법에 대해서 설명을 하고자 합니다. ※ 현재 Adsense 심사용 코드를 넣지 않으신 분은 아래 아주 쉽게 설명한 동영상이 있어 링크를 추가했습니다.
요약
1. 블로그에서 광고 배치 위치 계획하기
- 고정 위치 (상단, 하단, 사이드)와 컨텐츠 내 광고 배치 결정하기
- (참고) 위치별 광고 수익 비교
2. 구글 Adsense 에서 수동으로 광고 단위 만들기
- 자동 광고의 문제점
- 구글 애드 센스 광고 단위의 종류
- 광고 위치별 애드센스 광고 단위의 HTML 코드 확보
3. 티스토리 광고 적용하기 (플러그인과 HTML 활용)
- 상단/하단 광고( 플러그인 활용)
- 사이드 메뉴 광고 삽입(html 배너 활용)
- 컨텐츠내 광고 삽입(서식 활용)
- 일치하는 콘텐츠 광고 삽입 (하단 광고) ※ 일치하는 콘턴츠 광고는 애드센스 승인 시점에서는 설정할 수 없고 2~4주후에 활성화 됩니다.
1. 블로그에서 광고 배치 위치 계획하기
블로그에 광고를 게재하기 위해서 가장 처음에 해야 하는 것이 광고 어디에 몇개를 배치해야 하는지 결정해야 합니다. 광고 개수가 많으면 수익은 많을 것으로 예상되지만 너무 많은 광고는 블로그 내용에 집중할 수 없기 때문에 이탈률이 증가할 수 있습니다. 잘 나가는 블로그를 참고하거나 본인이 블로그 경험에 비추어 불편하지 않은 수준으로 광고의 개수와 위치를 적절(?)하게 결정해야 해야 합니다.
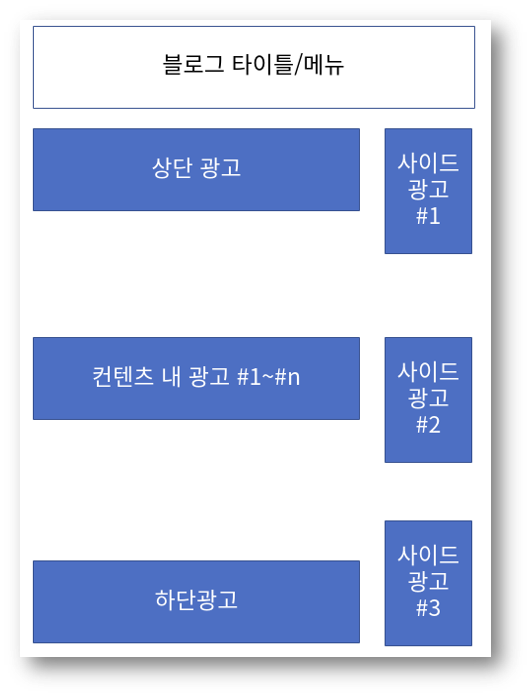
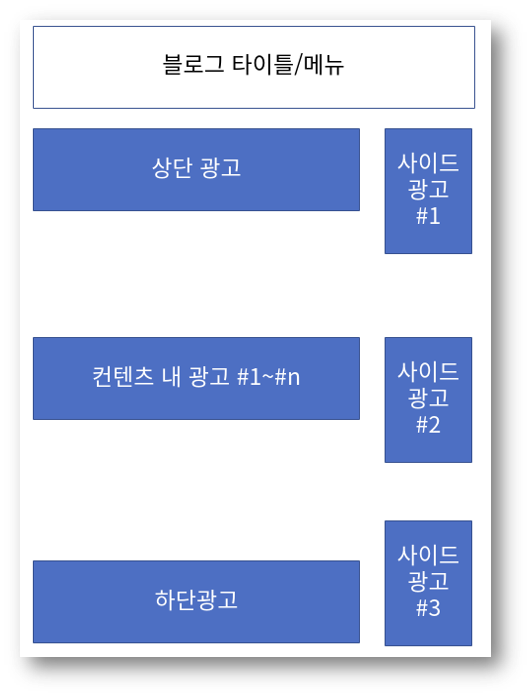
대부분의 블로그들은 아래와 같은 광고 배치 형태를 가지고 있습니다. 제 블로그는 PC 기준으로 1) 상단 광고, 2) 하단 광고, 3) 사이드 광고를 고정적으로 배치합니다. 4) 컨텐츠 내 광고는 작성한 글의 길이에 따라서 가변적으로 추가합니다. 게시글이 짧은 경우 컨텐트 내 광고를 넣지 않고, 게시글이 긴 경우에는 단락 중간에 수 작업으로 서식을 활용해서 광고를 추가하고 있습니다. 즉, 5개의 광고는 고정적으로 표시하고, 컨텐츠에 길이에 따라서 2~3개 정도의 광고를 가변적으로 추가합니다. 모바일에서는 1) 상단 광고, 2) 하단 광고, 3) 컨텐츠 내 광고는 동일하고, 4) 사이드 광고는 없습니다.

제 블로그는 방문자 수가 아주 조금씩 늘어가고 있지만, 현재(2020년 7월 18일) 기준으로 250~350명/일 수준입니다. 제 블로그의 2주간 광고 단위 별 수익률을 확인해보면 상단 광고와 사이드 광고 #1이 클릭율이나 노출수가 많아 수익률이 제일 좋습니다. 그 다음이 컨텐츠 내 광고가 많습니다. 이에 비해 하단 광고 및 사이드 3 광고는 광고 노출량이 많지 않습니다. 많은 분들이 상단 글을 읽다가 페이지를 이탈할 수 있다는 것이지만 다른 블로그도 비슷할 것으로 보입니다. 하단 노출량을 높이기 위해서 블로그 내용을 끝까지 충실하게 작성해야 하는 것은 고민해야 하는 숙제입니다. (※ 2020년 10월 1일 update: 하단에 배치된 '일치하는 콘텐츠 광고'도 클릭률이 나름 좋습니다. )

2. 구글 Adsense에서 수동으로 단위 광고 만들기
블로그에 광고 배치를 결정했으면 그다음 단계는 구글 애드센스에서 광고 코드를 만들어서 블로그 html에 광고 code를 삽입해야 합니다. 여기서부터 시행착오가 시작됩니다.
결정해야 할 사항
- 자동으로 사이트 단위 광고: 광고 설정이 쉽다. 광고가 원하지 위치에 나오지 않고, 가끔 엉뚱한 위치에 배치된다.
- 수동 설정의 광고 단위: 광고 단위를 만들어서 티스토리 블로그에 필요한 부분에 '수작업'으로 추가해야 한다.
구글 애드센스 사이트에서 광고 > 개요에 들어가면 아래와 같이 2)'사이트 기준'으로 자동으로 광고를 설정할 수 있습니다. Google 가이드와 설정이 자체가 쉽기 때문에 처음에는 자동 광고를 설정했으나, 광고의 위치가 엉뚱한 곳에 배치가 되거나 과도하게 광고를 표시해 결국 설정을 off 했습니다. 예를 들어 자동 광고에서는 그림과 그림 설명 사이에 광고가 배치되기도 하고 문맥 한 중간에 광고가 추가되어 글의 내용에 집중을 하기 힘든 경우가 있습니다.
수동으로 광고 단위를 생성하는 메뉴는 1) '광고 단위 기준'이며, 이를 선택하면 세부 광고 메뉴가 존재합니다. 세부 내용은 다음 단락에서 설명하도록 하겠습니다.

2.1. 구글 애드센스 광고 단위 종류
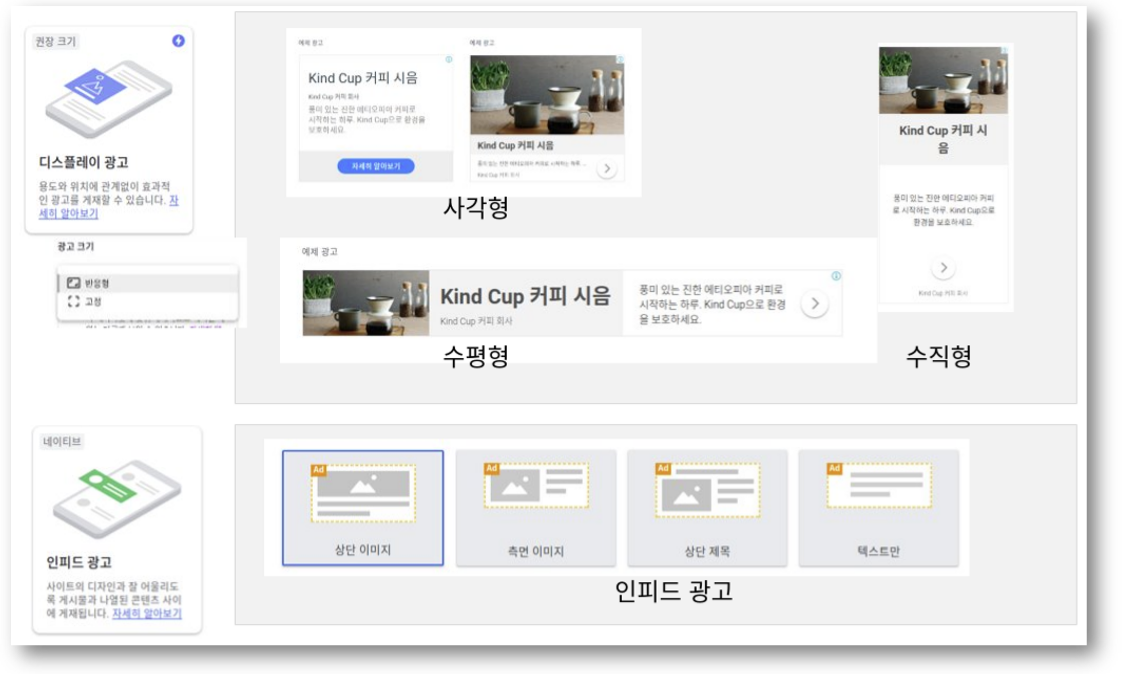
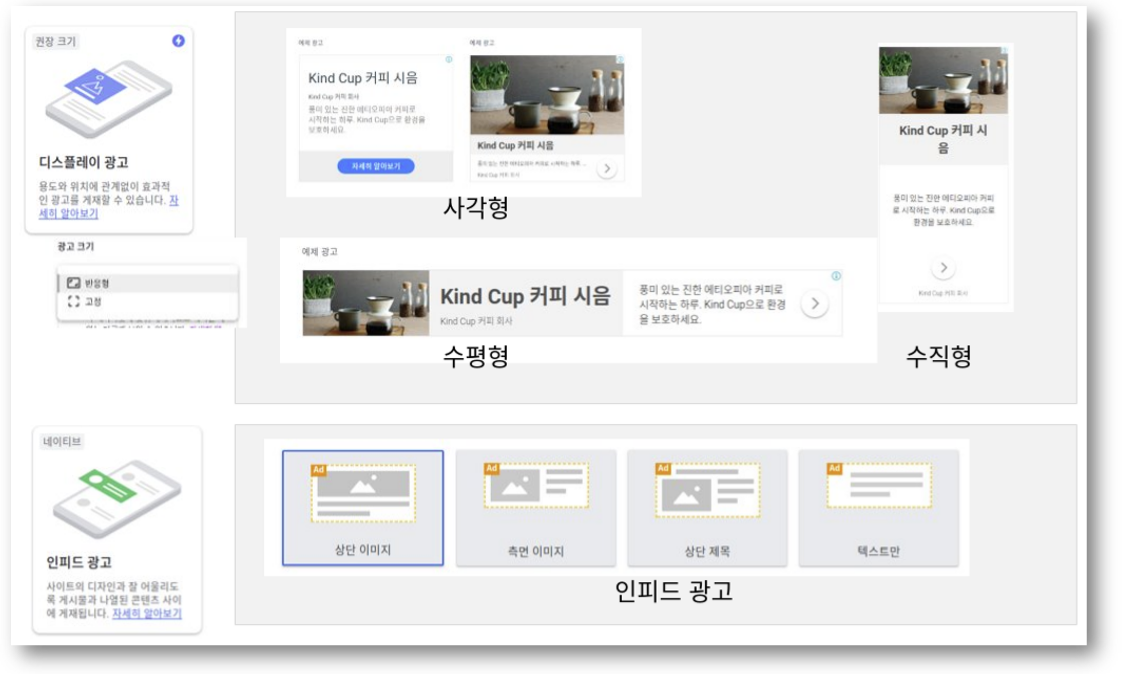
구글 애드센스에서 광고 단위는 3가지 종류가 있습니다. 각각의 광고는 화면 Layout, 그림 위치, 글씨 크기, 화면 해상도에 따라 크기를 조정할 수 있습니다.
- 디스플레이 광고:
- 반응형: 사각형, 수평형, 수직형으로 구분함. 화면 해상도와 PC or 모바일에 따라서 광고의 크기를 '자동' 조정, 크기를 자동 조절하기 때문에 PC용, 모바일용 구분이 없음.
- 고정형: 광고의 가로x세로 크기를 '수동'으로 설정. 화면 해상도에 맞게 광고를 구성해야 하기 때문에 모바일용, PC용 구분이 필요함
- 인피드 광고
- 피드 형식으로 광고를 표시하고, 상단 이미지, 측면 이미지, 상단 제목, 텍스트만 표시를 선택할 수 있음
- 티스토리에서는 '글 목록 화면'에서 사용하는 것이 적절 (제 블로에도 4개마다 1개씩 나오도록 적용했습니다.)
- 컨텐츠내 광고
- 구글에서 컨텐츠를 판단해 자동으로 화면 구성과 유사하게 광고의 내용을 구성

2.2. 블로그 광고 위치에 따른 구글 애드센스 광고 단위 선정
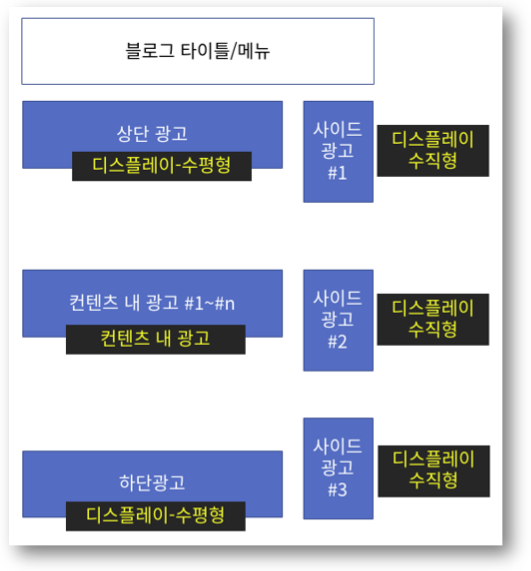
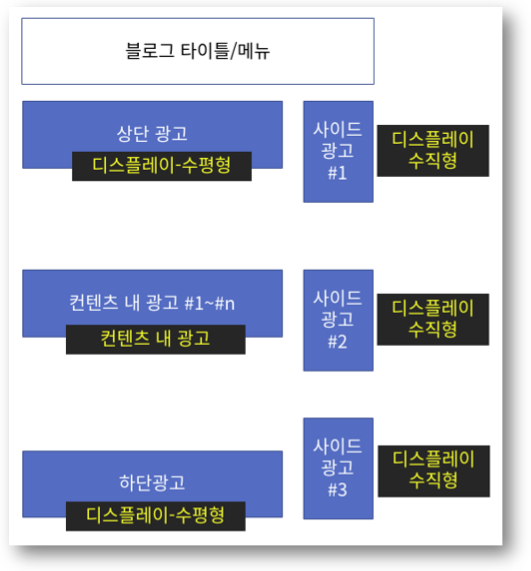
블로그 광고 위치에 적합한 광고를 구글 애드센스에서 선택하고 각각의 광고 code를 생성하는 단계입니다. PC 버전과 모바일 버전의 광고를 하나의 광고 코드로 만들 수 있는 반응형를 선택합니다. 1) 상단과 하단에는 '디스플레이-수평형' 광고를 선택하고, 2) 사이드 메뉴에는 '디스플레이-수직형'으로 만들고, 컨텐츠 사이에 들어가는 광고는 '컨텐츠 내 광고'로 만듭니다.
상단과 하단의 수평형 광고는 같은 code를 사용해도 무방하나, 위치별 광고 수익을 확인하기 위해서는 별도의 광고 단위를 만드는 것을 추천드립니다. 사이드 메뉴 또한 각각 사이드 #1, #2, #3과 같이 별도의 광고 단위로 만드는 것이 각 광고 위치별 수익률 확인에 도움이 됩니다.

참고로 광고 code는 아래와 같습니다. 각각의 광고 단위에 따라서 style과 data-ad-slot 값만 다르고 나머지 값들은 유사합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 수평형 광고 (하단) -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-12345678"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
3. 티스토리 광고 적용하기 (플러그인과 HTML 활용)
티스토리 블로그에 광고 적용은 광고 위치에 따라서 각각 다른 방법으로 적용해야 합니다. 최적의 방법을 찾기 위해서 시행착오를 했던 부분이며, 블로그 고수분들께서 이미 포스팅한 글들이 많습니다. 즉, 적용하고자 하는 광고 위치와 종류를 결정하면 각 광고에 대한 세부적인 게재 방법은 검색을 통해서 쉽게 찾을 수 있습니다.
3.1. 상단/하단 광고 (티스토리 플러그인 활용)
티스토리 블로그에서는 구글 애드센스를 위해서 아래 3개의 플러그인(구글 애드 센스-반응형, 구글 애드센스(PC), 구글 애드센스(모바일)를 지원합니다. 애드센스에서 디스플레이 반응형 광고를 선택하는 경우에는 티스토리 반응형 플러그인을 선택해야 하며 Html code를 추가하면 광고가 게재됩니다. 고정형을 선택한 경우에는 각각의 광고 사이즈 별 코드를 티스토리 플러그인에 추가해야 합니다.
티스토리 애드센스 플러그인:
- 반응형: 광고 사이즈를 자동으로 계산함, PC 와 모바일 공통으로 적용
- 고정형 (PC): 광고 사이즈를 수동으로 설정해야 함. PC 버전에서만 적용됨
- 고정형 (모바일): 광고 사이즈를 수동으로 설정해야 함. 모바일 버전에서만 적용됨
제 블로그인 경우에는 상단/하단의 광고 코드를 티스토리 구글 애드센스(반응형) 플러그인에 copy 해서 추가했습니다. 티스토리 구글 애드센스(반응형)는 PC와 모바일을 하나의 광고 코드로 모두 적용할 수 있습니다.


▶▶ 모바일 버전에서 광고가 나오지 않는 경우 (2020년 10월 1일 업데이트)◀◀
애드센스 광고를 처음 게재할 때 PC 버전에서는 광고가 잘 나오지만 모바일 버전에서 광고가 게재가 안되는 경우가 있었습니다. 모바일 사이트를 확인하는 방법으로 PC의 크롬에서 URL에 '/m' 추가해서 확인할 수 있습니다. 예를 들어, https://kibua20.tistory.com/74 은 PC 버전의 사이트이고, 모바일 버전에서는 https://kibua20.tistory.com /m/74 이며, PC 크롬에서 https://kibua20.tistory.com /m/74를 접속하면 모바일 사이트 확인이 가능합니다.
모바일 버전 (/m)에서는 광고가 안 나오는 이유는 해당 page의 HTML 소스에서 구글 애드센스 Java script (adsbygoogle.js) 이 포함되어 있지 않아 발생하는 문제입니다. (이는 티스토리 플러그인 버그로 '추정'됩니다.) 이를 해결하는 방법은 아래와 같이 2가지 방법이 있습니다.
방법1. 모바일 웹 자동 연결 기능을 off 로 설정
티스토리 관리 Page 접속 → 꾸미기 → 모바일 → 티스토리 모바일 웹 자동연결을 "사용하지 않습니다" 로 설정. 이 경우에는 PC 버전과 모바일 버전이 동일한 URL을 사용하고 화면 구성이 다릅니다. (참고로, 제 블로그는 모바일 버전 자동 연결을 사용하고 있습니다.)

방법2: (모바일 웹 자동 연결 사용 시) 애드센스 플러그인을 모두 설정 해제하고 애드센스(반응형 플러그인)으로 재 설정
몇 가지 실험을 하다가 우연하게 찾은 방법입니다. 티스토리 애드센스 플러그인 설정 상태에서도 모바일 사이트에서 광고가 게재되지 않는다면 애드센스 플러그인을 모두 해제후 1) 애드센스(반응형)만 설정하거나, 2) 애드센스 고정형 (PC와 모바일)만 설정하면 정상적으로 광고가 게재됩니다.
3.2. 사이드 메뉴에 광고 삽입 (Html 배너 활용)
블로그 사이드 바에는 'HTML 배너 출력'을 활용해서 애드센스의 광고 코드를 넣을 수 있습니다. 앞에서 설명한 것처럼 동일한 광고 코드를 넣어도 무방하나, 광고 단위별 수익률 및 클릭수와 같은 통계를 확인하는 목적으로 각각 별도의 광고 코드를 추가합니다. 아래 내용에 더 세부적인 내용이 필요한 분은 링크를 확인해주세요.

3.2. 컨텐츠 내 광고 삽입 (서식 활용)
블로그 컨텐츠 내 광고를 삽입하는 방법은 자동으로 적용하는 방법도 있고, 수동으로 적용하는 방법도 있습니다. 자동으로 적용하는 방법은 html 상에서 <p> 태그나 그림, 동영상의 tag 뒤에 SW 로직에 의해서 추가하는 방법입니다. 이 방법은 컨텐트에 HTML이 추가되지 않기 때문에 관리가 쉽지만 원하는 위치 광고가 배치시킬 수 없습니다. 그래서 제가 선택한 방법은 서식에 Html 광고 코드를 추가해 놓고 블로그 글 작성 시 제가 원하는 위치에 '서식'을 추가하는 방식을 선택했습니다.
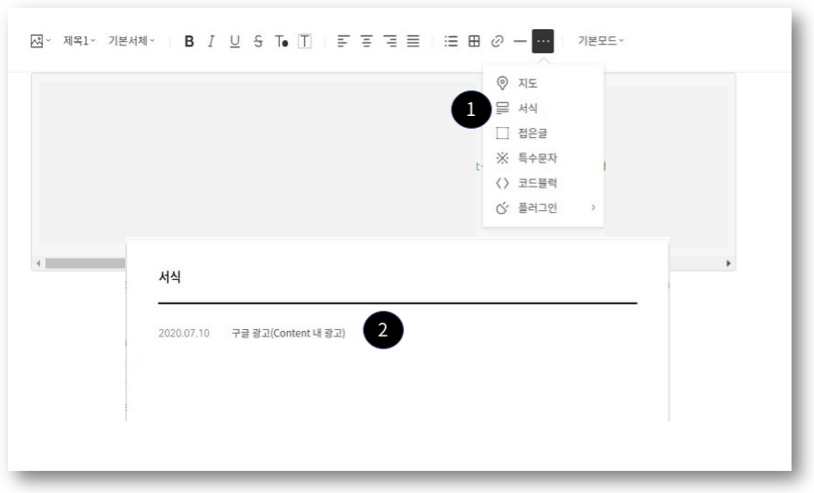
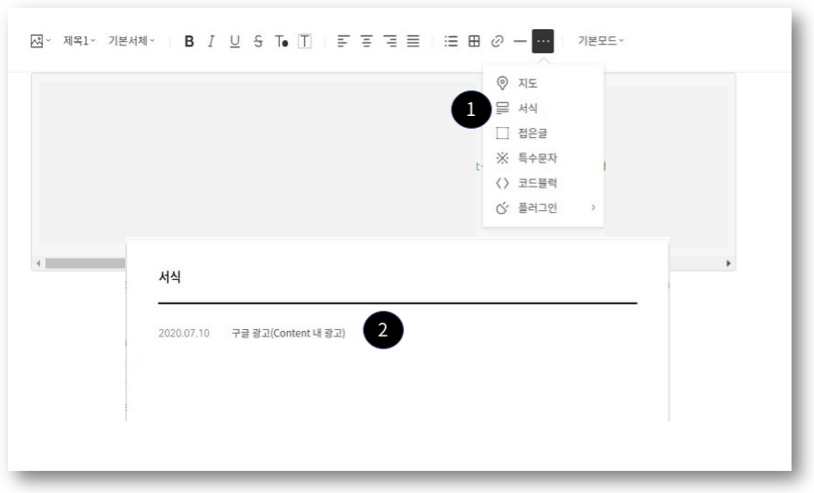
광고 코드를 서식에 추가한 방법은 1) 블로그 관리 > 서식 관리, 2) 서식 글쓰기를 선택한 다음에 구글 광고 html 코드를 추가합니다. 서식 작성 시 구글 광고 code가 java script이기 때문에 HTML 모드로 변경 후 아래와 같이 구글 광고 code를 추가합니다.

서식 추가 시 주의해야 할 사항은 구글 광고 코드를 조금 수정해야 합니다. 구글에서는 아래와 같이 <script>와 <ins> 태그를 사용해서 광고 코드를 부여합니다. 아래 코드를 그대로 티스토리 서식에 반영하는 경우 <ins> tag가 가끔씩 삭제가 되어 광고 게재가 안 되는 경우가 발생합니다. <ins> 내용을 java script의 document.wriete() 함수로 변경해서 서식에 추가해야 합니다.
구글 광고 코드
# 서식에 그대로 추가
# (2020년 12월 22일 updated) adsbygoogle.js script은 이전에 한번이라도 호출되었으면 생략해도 무방합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
# Java script으로 변경 : document.write() 함수 사용
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-12345647890"
data-ad-slot="123456"></ins>
# 서식에 그대로 추가
<script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
서식에 추가한 내용
# 구글의 광고 code 와 동일
<script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
#구글 광고 code를 document.write()로 수정해야 함
<script>document.write('<ins class="adsbygoogle" style="display:block; text-align:center;"data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-12345647890" data-ad-slot="123456"></ins>');</script>
#구글 광고 code를 document.write()로 수정해야 함
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
블로그 글을 작성 시 광고의 위치에 아래와 같이 서식을 추가합니다.

3.4. 일치하는 콘텐츠 광고 삽입 (2020년 8월 3일 , 10월1일 업데이트)
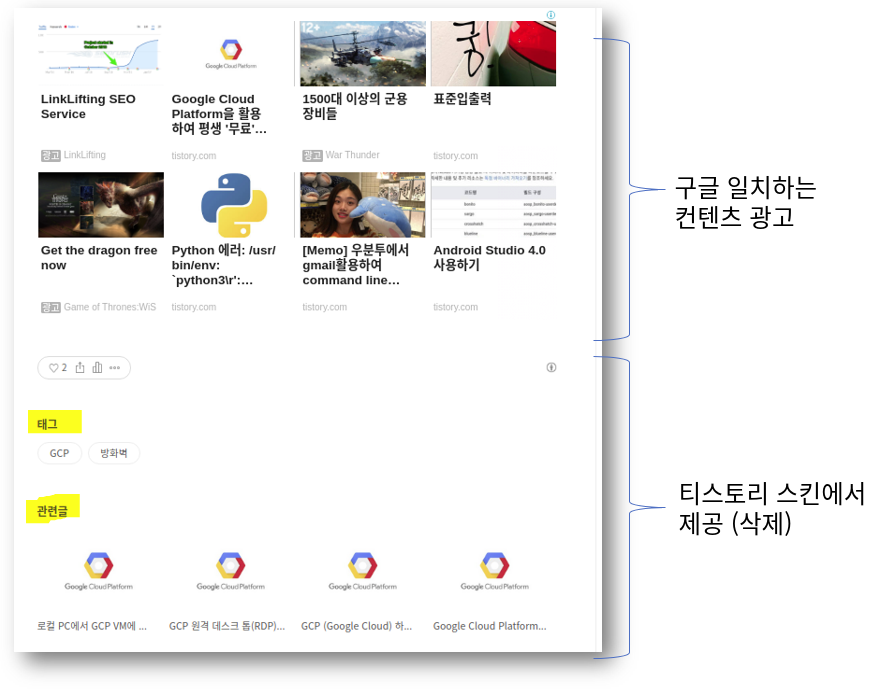
구글 광고 단위에서 '일치하는 컨텐츠 광고' 를 하단에 추가하였습니다. '일치하는 콘텐츠 광고'는 애드센스 승인 시점에서는 해당 광고 단위가 활성화되어 있지 않고, 2~4주후에 '일치하는 콘텐츠' 광고가 활성화 됩니다. 앞서 설명한 것과 동일한 구글 애드센스에서 광고 단위를 만든 다음에 광고 코드를 티스토리 애드센스 반응형 플러그인 하단에 추가하면 아래와 같이 표시됩니다. 일치하는 콘텐츠 광고 또한 상단 광고 만큼 광고 수익이 높으니 추가하는 것을 추천 드립니다.
구글 광고와 아래 '태그'와 '관련 글'은 크게 의미가 없어 스킨에서 삭제했습니다. 삭제하는 방법은 '스킨 편집' 메뉴 → html 소스 편 집에서 <s_tag_label> 와 <s_article_related> 부분을 삭제하면 표시되지 않습니다.

3.5. 카카오 계정 연동 후 일치하는 콘텐츠 광고 삽입 (2020년 10월31일 업데이트)
티스토리가 카카오 계정으로 연동 후에 구글 애드 센스 광고 삽입하는 방법이 아래와 같이 변경되어 자동으로는 '일치하는 콘텐츠 광고'를 적용할 수 없게 되었습니다. (※ 티스토리 서비스 정책이 너무 일방적인 것 같습니다.)
- 이전: 티스토리 애드센스 플러그인 방식 적용 - 광고 코드 직접 입력 가능
- 변경: 티스토리 플러그인 삭제되고 자동 연동됨 - 광고 코드 직접 입력 불가능
'일치하는 콘텐츠 광고'는 상단 광고 다음으로 수입 비중이 높은 광고라 수동으로 다시 적용하였습니다. 적용하는 방법은 아래와 같습니다. 아래 방법은 PC 접속에서는 일치하는 콘텐츠 광고가 정상적으로 표시되나, 모바일에서는 표시되지 않습니다. 모바일에서는 표시하는 방법을 못 찾았습니다.
- 티스토리 블로그 관리 메뉴 진입
- 꾸미기 → 스킨 편집 메뉴 → Html 편집 메뉴 진입
- Html 편집 상태에서
을 찾고, 그 아래 구글 광고 코드를 추가
Google Adsense 승인 메일을 받자마자 며칠간 폭풍 검색을 통해서 Adsense 광고를 추가하는 방법을 공부하여 막상 블로그에 적용하다 보니 시행착오가 있었습니다. 제와 같은 초보를 대상으로 티스토리 광고 추가 방법에 대해서 설명을 하고자 합니다. ※ 현재 Adsense 심사용 코드를 넣지 않으신 분은 아래 아주 쉽게 설명한 동영상이 있어 링크를 추가했습니다.
Adsense adsense scirpt 추가하는 방법: youtu.be/QoHYJpCHiv4 (출처: https://adsenseforum.co.kr/bbs/board.php?bo_table=adsense_guide&wr_id=239) 요약
1. 블로그에서 광고 배치 위치 계획하기
- 고정 위치 (상단, 하단, 사이드)와 컨텐츠 내 광고 배치 결정하기
- (참고) 위치별 광고 수익 비교
2. 구글 Adsense 에서 수동으로 광고 단위 만들기
- 자동 광고의 문제점
- 구글 애드 센스 광고 단위의 종류
- 광고 위치별 애드센스 광고 단위의 HTML 코드 확보
3. 티스토리 광고 적용하기 (플러그인과 HTML 활용)
- 상단/하단 광고( 플러그인 활용)
- 사이드 메뉴 광고 삽입(html 배너 활용)
- 컨텐츠내 광고 삽입(서식 활용)
- 일치하는 콘텐츠 광고 삽입 (하단 광고) ※ 일치하는 콘턴츠 광고는 애드센스 승인 시점에서는 설정할 수 없고 2~4주후에 활성화 됩니다.1. 블로그에서 광고 배치 위치 계획하기
블로그에 광고를 게재하기 위해서 가장 처음에 해야 하는 것이 광고 어디에 몇개를 배치해야 하는지 결정해야 합니다. 광고 개수가 많으면 수익은 많을 것으로 예상되지만 너무 많은 광고는 블로그 내용에 집중할 수 없기 때문에 이탈률이 증가할 수 있습니다. 잘 나가는 블로그를 참고하거나 본인이 블로그 경험에 비추어 불편하지 않은 수준으로 광고의 개수와 위치를 적절(?)하게 결정해야 해야 합니다.
대부분의 블로그들은 아래와 같은 광고 배치 형태를 가지고 있습니다. 제 블로그는 PC 기준으로 1) 상단 광고, 2) 하단 광고, 3) 사이드 광고를 고정적으로 배치합니다. 4) 컨텐츠 내 광고는 작성한 글의 길이에 따라서 가변적으로 추가합니다. 게시글이 짧은 경우 컨텐트 내 광고를 넣지 않고, 게시글이 긴 경우에는 단락 중간에 수 작업으로 서식을 활용해서 광고를 추가하고 있습니다. 즉, 5개의 광고는 고정적으로 표시하고, 컨텐츠에 길이에 따라서 2~3개 정도의 광고를 가변적으로 추가합니다. 모바일에서는 1) 상단 광고, 2) 하단 광고, 3) 컨텐츠 내 광고는 동일하고, 4) 사이드 광고는 없습니다.

PC 버전 기준의 광고 배치 제 블로그는 방문자 수가 아주 조금씩 늘어가고 있지만, 현재(2020년 7월 18일) 기준으로 250~350명/일 수준입니다. 제 블로그의 2주간 광고 단위 별 수익률을 확인해보면 상단 광고와 사이드 광고 #1이 클릭율이나 노출수가 많아 수익률이 제일 좋습니다. 그 다음이 컨텐츠 내 광고가 많습니다. 이에 비해 하단 광고 및 사이드 3 광고는 광고 노출량이 많지 않습니다. 많은 분들이 상단 글을 읽다가 페이지를 이탈할 수 있다는 것이지만 다른 블로그도 비슷할 것으로 보입니다. 하단 노출량을 높이기 위해서 블로그 내용을 끝까지 충실하게 작성해야 하는 것은 고민해야 하는 숙제입니다. (※ 2020년 10월 1일 update: 하단에 배치된 '일치하는 콘텐츠 광고'도 클릭률이 나름 좋습니다. )

2주간 광고 위치 별 수익율 비교 2. 구글 Adsense에서 수동으로 단위 광고 만들기
블로그에 광고 배치를 결정했으면 그다음 단계는 구글 애드센스에서 광고 코드를 만들어서 블로그 html에 광고 code를 삽입해야 합니다. 여기서부터 시행착오가 시작됩니다.
결정해야 할 사항
- 자동으로 사이트 단위 광고: 광고 설정이 쉽다. 광고가 원하지 위치에 나오지 않고, 가끔 엉뚱한 위치에 배치된다.
- 수동 설정의 광고 단위: 광고 단위를 만들어서 티스토리 블로그에 필요한 부분에 '수작업'으로 추가해야 한다.
구글 애드센스 사이트에서 광고 > 개요에 들어가면 아래와 같이 2)'사이트 기준'으로 자동으로 광고를 설정할 수 있습니다. Google 가이드와 설정이 자체가 쉽기 때문에 처음에는 자동 광고를 설정했으나, 광고의 위치가 엉뚱한 곳에 배치가 되거나 과도하게 광고를 표시해 결국 설정을 off 했습니다. 예를 들어 자동 광고에서는 그림과 그림 설명 사이에 광고가 배치되기도 하고 문맥 한 중간에 광고가 추가되어 글의 내용에 집중을 하기 힘든 경우가 있습니다.
수동으로 광고 단위를 생성하는 메뉴는 1) '광고 단위 기준'이며, 이를 선택하면 세부 광고 메뉴가 존재합니다. 세부 내용은 다음 단락에서 설명하도록 하겠습니다.

Google Adsense 자동 광고와 수동 광고 단위 설정 메뉴 2.1. 구글 애드센스 광고 단위 종류
구글 애드센스에서 광고 단위는 3가지 종류가 있습니다. 각각의 광고는 화면 Layout, 그림 위치, 글씨 크기, 화면 해상도에 따라 크기를 조정할 수 있습니다.
- 디스플레이 광고:
- 반응형: 사각형, 수평형, 수직형으로 구분함. 화면 해상도와 PC or 모바일에 따라서 광고의 크기를 '자동' 조정, 크기를 자동 조절하기 때문에 PC용, 모바일용 구분이 없음.
- 고정형: 광고의 가로x세로 크기를 '수동'으로 설정. 화면 해상도에 맞게 광고를 구성해야 하기 때문에 모바일용, PC용 구분이 필요함
- 인피드 광고
- 피드 형식으로 광고를 표시하고, 상단 이미지, 측면 이미지, 상단 제목, 텍스트만 표시를 선택할 수 있음
- 티스토리에서는 '글 목록 화면'에서 사용하는 것이 적절 (제 블로에도 4개마다 1개씩 나오도록 적용했습니다.)
- 컨텐츠내 광고
- 구글에서 컨텐츠를 판단해 자동으로 화면 구성과 유사하게 광고의 내용을 구성

광고 단위 종류 2.2. 블로그 광고 위치에 따른 구글 애드센스 광고 단위 선정
블로그 광고 위치에 적합한 광고를 구글 애드센스에서 선택하고 각각의 광고 code를 생성하는 단계입니다. PC 버전과 모바일 버전의 광고를 하나의 광고 코드로 만들 수 있는 반응형를 선택합니다. 1) 상단과 하단에는 '디스플레이-수평형' 광고를 선택하고, 2) 사이드 메뉴에는 '디스플레이-수직형'으로 만들고, 컨텐츠 사이에 들어가는 광고는 '컨텐츠 내 광고'로 만듭니다.
상단과 하단의 수평형 광고는 같은 code를 사용해도 무방하나, 위치별 광고 수익을 확인하기 위해서는 별도의 광고 단위를 만드는 것을 추천드립니다. 사이드 메뉴 또한 각각 사이드 #1, #2, #3과 같이 별도의 광고 단위로 만드는 것이 각 광고 위치별 수익률 확인에 도움이 됩니다.

블로그 광고 위치별 광고 단위 선택 참고로 광고 code는 아래와 같습니다. 각각의 광고 단위에 따라서 style과 data-ad-slot 값만 다르고 나머지 값들은 유사합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 수평형 광고 (하단) --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-12345678" data-ad-slot="1234567890" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>3. 티스토리 광고 적용하기 (플러그인과 HTML 활용)
티스토리 블로그에 광고 적용은 광고 위치에 따라서 각각 다른 방법으로 적용해야 합니다. 최적의 방법을 찾기 위해서 시행착오를 했던 부분이며, 블로그 고수분들께서 이미 포스팅한 글들이 많습니다. 즉, 적용하고자 하는 광고 위치와 종류를 결정하면 각 광고에 대한 세부적인 게재 방법은 검색을 통해서 쉽게 찾을 수 있습니다.
3.1. 상단/하단 광고 (티스토리 플러그인 활용)
티스토리 블로그에서는 구글 애드센스를 위해서 아래 3개의 플러그인(구글 애드 센스-반응형, 구글 애드센스(PC), 구글 애드센스(모바일)를 지원합니다. 애드센스에서 디스플레이 반응형 광고를 선택하는 경우에는 티스토리 반응형 플러그인을 선택해야 하며 Html code를 추가하면 광고가 게재됩니다. 고정형을 선택한 경우에는 각각의 광고 사이즈 별 코드를 티스토리 플러그인에 추가해야 합니다.
티스토리 애드센스 플러그인:
- 반응형: 광고 사이즈를 자동으로 계산함, PC 와 모바일 공통으로 적용
- 고정형 (PC): 광고 사이즈를 수동으로 설정해야 함. PC 버전에서만 적용됨
- 고정형 (모바일): 광고 사이즈를 수동으로 설정해야 함. 모바일 버전에서만 적용됨
제 블로그인 경우에는 상단/하단의 광고 코드를 티스토리 구글 애드센스(반응형) 플러그인에 copy 해서 추가했습니다. 티스토리 구글 애드센스(반응형)는 PC와 모바일을 하나의 광고 코드로 모두 적용할 수 있습니다.

티스토리 애드센스 플러그인 
티스토리 애드센스(반응형) 플러그인에 광고 코드 삽입 ▶▶ 모바일 버전에서 광고가 나오지 않는 경우 (2020년 10월 1일 업데이트)◀◀
애드센스 광고를 처음 게재할 때 PC 버전에서는 광고가 잘 나오지만 모바일 버전에서 광고가 게재가 안되는 경우가 있었습니다. 모바일 사이트를 확인하는 방법으로 PC의 크롬에서 URL에 '/m' 추가해서 확인할 수 있습니다. 예를 들어, https://kibua20.tistory.com/74 은 PC 버전의 사이트이고, 모바일 버전에서는 https://kibua20.tistory.com /m/74 이며, PC 크롬에서 https://kibua20.tistory.com /m/74를 접속하면 모바일 사이트 확인이 가능합니다.
모바일 버전 (/m)에서는 광고가 안 나오는 이유는 해당 page의 HTML 소스에서 구글 애드센스 Java script (adsbygoogle.js) 이 포함되어 있지 않아 발생하는 문제입니다. (이는 티스토리 플러그인 버그로 '추정'됩니다.) 이를 해결하는 방법은 아래와 같이 2가지 방법이 있습니다.
방법1. 모바일 웹 자동 연결 기능을 off 로 설정
티스토리 관리 Page 접속 → 꾸미기 → 모바일 → 티스토리 모바일 웹 자동연결을 "사용하지 않습니다" 로 설정. 이 경우에는 PC 버전과 모바일 버전이 동일한 URL을 사용하고 화면 구성이 다릅니다. (참고로, 제 블로그는 모바일 버전 자동 연결을 사용하고 있습니다.)

티스토리 모바일 웹 자동 연결 기능 방법2: (모바일 웹 자동 연결 사용 시) 애드센스 플러그인을 모두 설정 해제하고 애드센스(반응형 플러그인)으로 재 설정
몇 가지 실험을 하다가 우연하게 찾은 방법입니다. 티스토리 애드센스 플러그인 설정 상태에서도 모바일 사이트에서 광고가 게재되지 않는다면 애드센스 플러그인을 모두 해제후 1) 애드센스(반응형)만 설정하거나, 2) 애드센스 고정형 (PC와 모바일)만 설정하면 정상적으로 광고가 게재됩니다.
3.2. 사이드 메뉴에 광고 삽입 (Html 배너 활용)
블로그 사이드 바에는 'HTML 배너 출력'을 활용해서 애드센스의 광고 코드를 넣을 수 있습니다. 앞에서 설명한 것처럼 동일한 광고 코드를 넣어도 무방하나, 광고 단위별 수익률 및 클릭수와 같은 통계를 확인하는 목적으로 각각 별도의 광고 코드를 추가합니다. 아래 내용에 더 세부적인 내용이 필요한 분은 링크를 확인해주세요.

블로그 사이드 바에서 구글 애드센스 광고 넣기 3.2. 컨텐츠 내 광고 삽입 (서식 활용)
블로그 컨텐츠 내 광고를 삽입하는 방법은 자동으로 적용하는 방법도 있고, 수동으로 적용하는 방법도 있습니다. 자동으로 적용하는 방법은 html 상에서 <p> 태그나 그림, 동영상의 tag 뒤에 SW 로직에 의해서 추가하는 방법입니다. 이 방법은 컨텐트에 HTML이 추가되지 않기 때문에 관리가 쉽지만 원하는 위치 광고가 배치시킬 수 없습니다. 그래서 제가 선택한 방법은 서식에 Html 광고 코드를 추가해 놓고 블로그 글 작성 시 제가 원하는 위치에 '서식'을 추가하는 방식을 선택했습니다.
광고 코드를 서식에 추가한 방법은 1) 블로그 관리 > 서식 관리, 2) 서식 글쓰기를 선택한 다음에 구글 광고 html 코드를 추가합니다. 서식 작성 시 구글 광고 code가 java script이기 때문에 HTML 모드로 변경 후 아래와 같이 구글 광고 code를 추가합니다.

컨텐츠 내 광고 삽입 서식 추가 시 주의해야 할 사항은 구글 광고 코드를 조금 수정해야 합니다. 구글에서는 아래와 같이 <script>와 <ins> 태그를 사용해서 광고 코드를 부여합니다. 아래 코드를 그대로 티스토리 서식에 반영하는 경우 <ins> tag가 가끔씩 삭제가 되어 광고 게재가 안 되는 경우가 발생합니다. <ins> 내용을 java script의 document.wriete() 함수로 변경해서 서식에 추가해야 합니다.
구글 광고 코드
# 서식에 그대로 추가
# (2020년 12월 22일 updated) adsbygoogle.js script은 이전에 한번이라도 호출되었으면 생략해도 무방합니다.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
# Java script으로 변경 : document.write() 함수 사용
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-12345647890"
data-ad-slot="123456"></ins># 서식에 그대로 추가
<script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>서식에 추가한 내용
# 구글의 광고 code 와 동일 <script src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> #구글 광고 code를 document.write()로 수정해야 함 <script>document.write('<ins class="adsbygoogle" style="display:block; text-align:center;"data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-12345647890" data-ad-slot="123456"></ins>');</script> #구글 광고 code를 document.write()로 수정해야 함 <script>(adsbygoogle = window.adsbygoogle || []).push({});</script>블로그 글을 작성 시 광고의 위치에 아래와 같이 서식을 추가합니다.

컨텐츠 내 광고: 티스토리 서식 활용 3.4. 일치하는 콘텐츠 광고 삽입 (2020년 8월 3일 , 10월1일 업데이트)
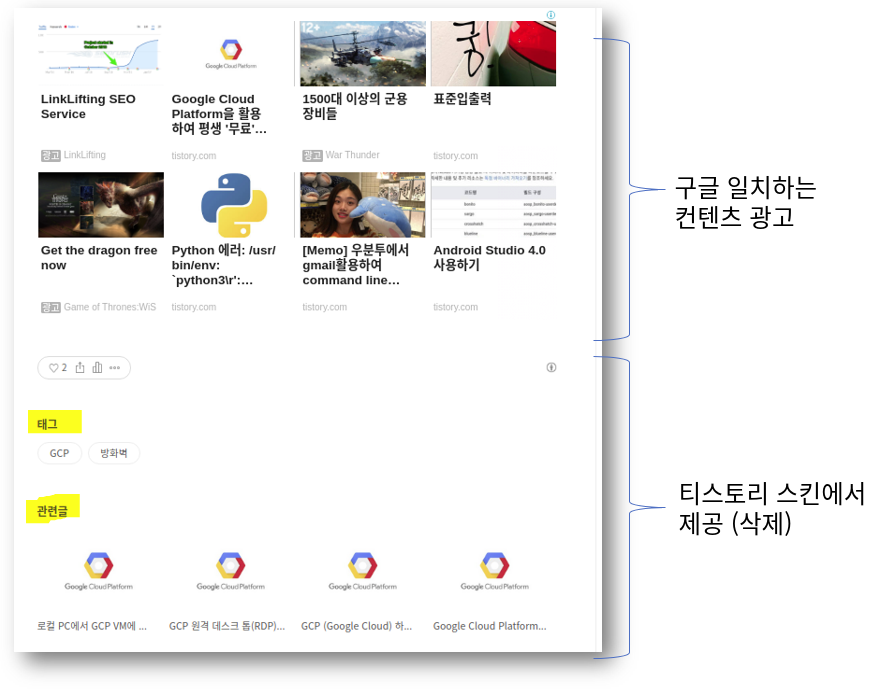
구글 광고 단위에서 '일치하는 컨텐츠 광고' 를 하단에 추가하였습니다. '일치하는 콘텐츠 광고'는 애드센스 승인 시점에서는 해당 광고 단위가 활성화되어 있지 않고, 2~4주후에 '일치하는 콘텐츠' 광고가 활성화 됩니다. 앞서 설명한 것과 동일한 구글 애드센스에서 광고 단위를 만든 다음에 광고 코드를 티스토리 애드센스 반응형 플러그인 하단에 추가하면 아래와 같이 표시됩니다. 일치하는 콘텐츠 광고 또한 상단 광고 만큼 광고 수익이 높으니 추가하는 것을 추천 드립니다.
구글 광고와 아래 '태그'와 '관련 글'은 크게 의미가 없어 스킨에서 삭제했습니다. 삭제하는 방법은 '스킨 편집' 메뉴 → html 소스 편 집에서 <s_tag_label> 와 <s_article_related> 부분을 삭제하면 표시되지 않습니다.

구글의 일치하는 컨텐츠 광고를 추가하고 티스토리의 '태크' 와 '관련글'삭제 3.5. 카카오 계정 연동 후 일치하는 콘텐츠 광고 삽입 (2020년 10월31일 업데이트)
티스토리가 카카오 계정으로 연동 후에 구글 애드 센스 광고 삽입하는 방법이 아래와 같이 변경되어 자동으로는 '일치하는 콘텐츠 광고'를 적용할 수 없게 되었습니다. (※ 티스토리 서비스 정책이 너무 일방적인 것 같습니다.)
- 이전: 티스토리 애드센스 플러그인 방식 적용 - 광고 코드 직접 입력 가능
- 변경: 티스토리 플러그인 삭제되고 자동 연동됨 - 광고 코드 직접 입력 불가능
'일치하는 콘텐츠 광고'는 상단 광고 다음으로 수입 비중이 높은 광고라 수동으로 다시 적용하였습니다. 적용하는 방법은 아래와 같습니다. 아래 방법은 PC 접속에서는 일치하는 콘텐츠 광고가 정상적으로 표시되나, 모바일에서는 표시되지 않습니다. 모바일에서는 표시하는 방법을 못 찾았습니다.
- 티스토리 블로그 관리 메뉴 진입
- 꾸미기 → 스킨 편집 메뉴 → Html 편집 메뉴 진입
- Html 편집 상태에서 을 찾고, 그 아래 구글 광고 코드를 추가

티스토리 카카오 계정 연동 이후에 구글 애드센스 '일치하는 콘텐츠 광고' 적용 마무리 글
저도 구글 애드센스 광고를 처음 추가해서 몇 가지 삽질(?)이 있었습니다. PC 버전에서는 광고가 게재가 되나 모바일 버전에서는 광고 게재가 안되고, 스킨 html을 수정해보니 layout이 깨지는 등 문제점이 있었습니다. 현재 설명한 방법은 1~2주 동안 시행착오 끝에 최종적으로 선택한 방법이고, 제 경험에서 다른 분들도 실수할 수 있는 항목을 정리해서 포스팅 한 것입니다. 향후 보다 나은 방법을 알게 된다면 본 포스팅에 업데이트 하도록 하겠습니다.
그리고, 광고 수익과 관련해서는 유입량이 800~1,000명/일 수준에서는 정말 얼마 안됩니다. 블로그 수익이 월 백만원 인증하시는 분들도 많으나 이 분들은 극히 일부의 대단하신 분(?)들입니다. 광고 수입과 관련해서는 데이터가 좀 더 쌓이면 관련 내용을 정리해서 올릴 예정입니다. 링크를 확인해주세요.
블로그 댓글 문의/답변 사항
Q1. 맨처음 구글 애드센스 승인 신청할때 '이메일'로 받게되는 구글 애드센스 코드 있지 않습니까? 그게 광고코드 아니었나요?(어쨌든 승인되니 광고는 뜨잖아요_-?) 승인 받고 광고관련 알아보다 혼동이 와서요. 애드센스 홈피에 보면 '광고코드'가 따로 있어서 이걸 또 HTML에 복붙해 주는건가 혼란으로 질문드림다>>>
[답변]
구글 승인을 받으셨다면 <head> 에 아래 코드를 티스토리의 "스킨의 Html" 메뉴를 통해서 추가해야 합니다. 광고 자동/수동 옵션에 상관없이 꼭 넣으세요. 티스토리 Skin의 Html에 추가하면 블로그에서 작성하는 모든 html문서에 아래 광고 코드가 포함됩니다.

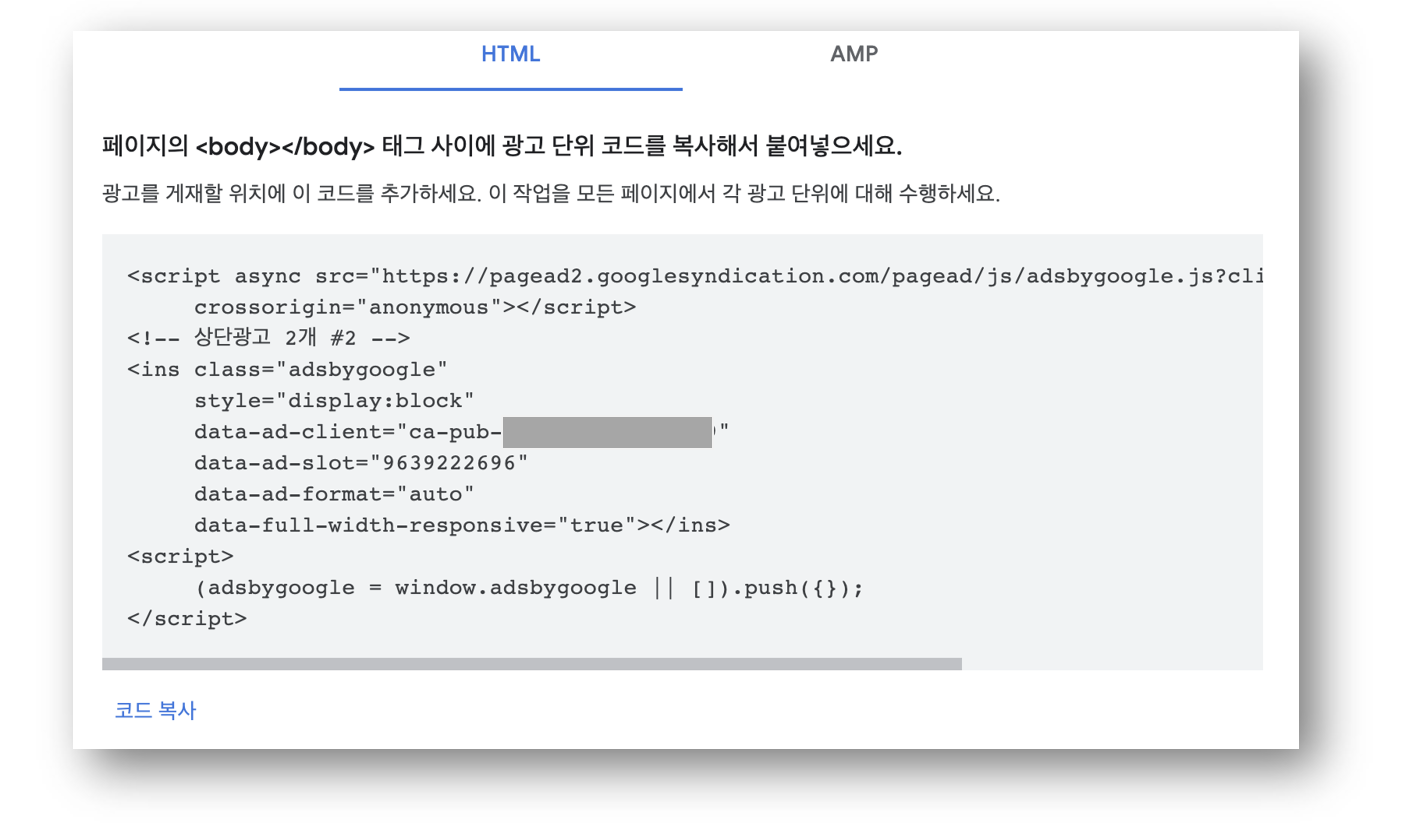
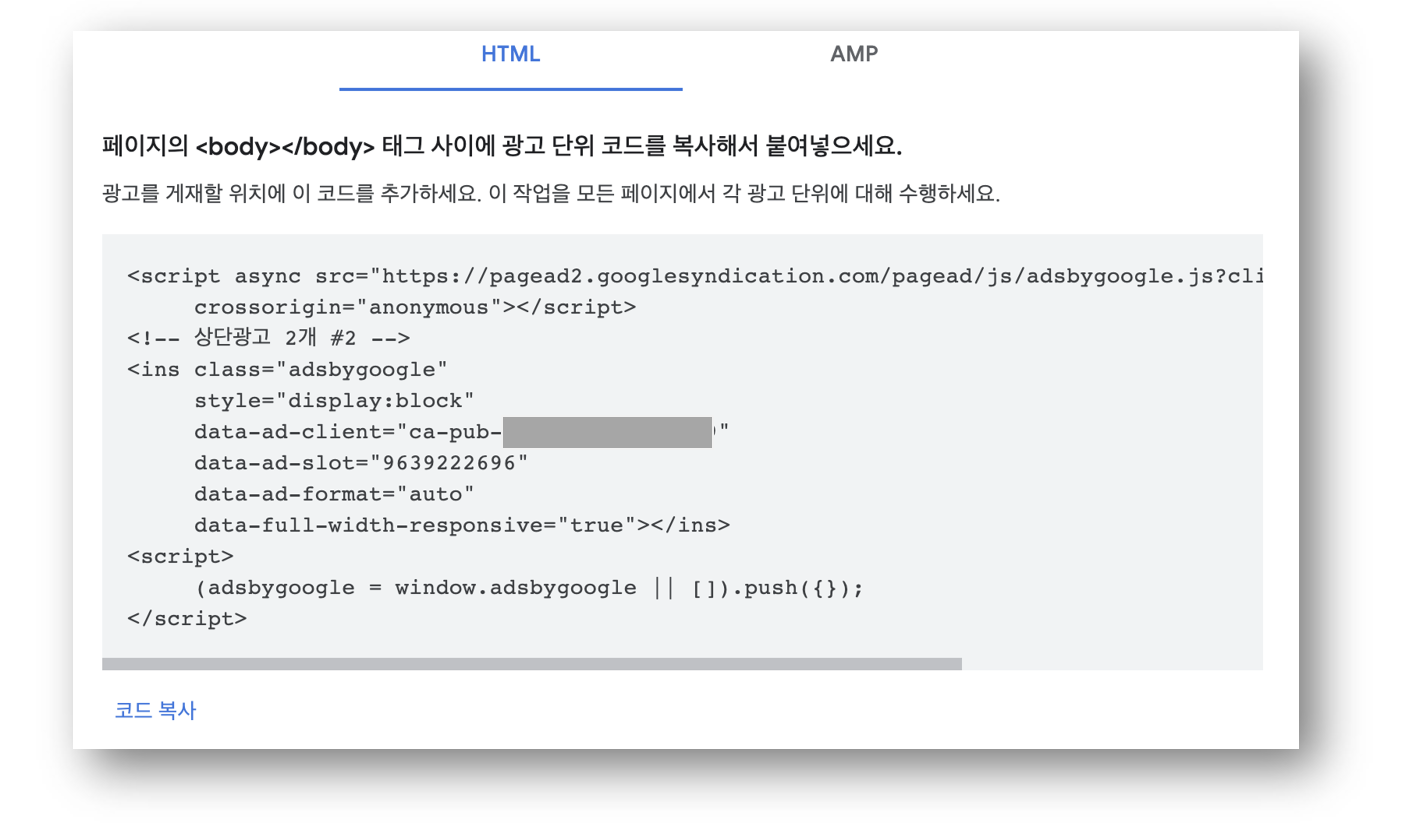
광고 코드 삽입 두 번째 <body>에 넣는 광고 코드는 "수동"으로 설정하는 경우에 필요합니다. <head> 에 넣는 광고 코드는 전체 사이트라면, 아래 <body> 의 광고코드는 각각의 광고 하나로 적용된다고 생각하시면 됩니다.
현재 티스토리 블로그에서는 "자동" 기능을 지원하지만 사이드 바나 광고 위치를 선정하기 위해서는 "수동"설정이 필요합니다. 제 블로그 기준으로 1) 사이드 바 광고, 2) 하단 일차하는 콘텐츠 광고, 3) 문장 사이의 광고가 수동입니다. 그 외 상단/하단 광고는 티스토리에서 제공하는 자동입니다.
광고 코드는 블로그 2번 항목에서 설명되어 있습니다. 구글 애드센스 콘솔에서 "광고 단위" 생성하고, 광고 단위에서 HTML 코드를 아래와 같이 제공해줍니다. 구글에서 제공해주는 코드를 티스토리 블로그에 사이드 바나 원한 위치에 아래 HTML코드를 주가해주면 됩니다.

광고 단위 코드
Q2. 처음에 그냥 승인된게 좋아서 멋모르고 티스토리 설정에서 광고를 자동광고 포함 전부 on 시켜 주었는데요. 광고가 왠지 떴다 말았다 하길래 좀 더 알아보니 구글 애드센스 홈피에서 자동광고 설정을 해줘야 한다길래 그안에서 다시 자동광고 설정을 on 시켜주었습니다. 구글에서 자동광고 설정을 켜주었으면 티스토리의 광고 설정들은 자동광고 포함 전부 꺼주어도 되나요??[답변] 제가 티스토리 자동 광고를 사용하지 않아서 정확하게 모릅니다. 티스토리 자동 광고 내용을 확인해보세요. 구글의 자동 광고 on만 해도 광고가 나오기 하지만 엉뚱한 위치에 나오는 경우가 있어 저는 구글 자동 광고 off 했습니다.
Q3. 자동광고만 사용하나요. 수동광고를 조합해서 사용하나요? 어디서는 자동광고로 그냥 블로그 한다는 사람도 있는거 같고, 어디선 수동광고를 배합하는게 좋다는데 요즘 정보인지도 조금 헷갈리고 잘 모르겠어서요.[답변] 구글에서는 자동광고 / 수동 광고 지원합니다. 티스트로에서도 자동/수동 설정이 있습니다. 자동 광고에 상관 없이 수동으로 추가한 한 광고는 표시되기 때문에 자동/수동 같이 사용 가능합니다.
Q4. 자동광고와 수동광고를 조합하려는데, 처음엔 그냥 자동광고만 넣어주면 되는건가 했다가 아닌거 같아 수동광고도 조작해 봤는데요.
이 부분도 조금 헷갈리는데, 제가 알기론 자동광고를 세팅해놓고 수동광고를 내 나름대로 집어넣으면 알아서 자동광고가 수동광고와 위치를 잡고 개수도 알아서 조절되는등 최적화 되는걸로 압니다.그런데 전 수동광고를 만들어다 코드를 삽입시켰더니 기존 자동광고 배치에 수동광고가 그대로 떠버리더라구요.
그러니까 원래 자동광고 위치 바로 두줄아래쯤 수동광고 코드를 넣었더니 그 위치에 그대로 수동광고가 붙어버려서 연달아 2개 광고가 송출 되버렸습니다. (자동광고는 없어지거나 다른 곳에 배치될줄 알았는데) 당연히 보기 안좋아서 지움ㅋ
티스토리 광고설정을 OFF 시키면 해결되는 문젤까요? 뭐가 문제지 ㅡㅠ[답변] 개인 설정 부분이라 정답은 없습니다. 자동으로 설정하는 경우에는 광고에 크게 신경쓸 필요는 없지만, 가끔 엉뚱한 위치에 나오기 때문에 불편한 점이 있습니다.
제 경우에는 구글 자동 광고 off 한 상태에서 수동 광고 단위 생성했고, 티스토리에서는 수동으로 상단/하단만 설정했습니다. 그 외 사이드바와 하단 일치하는 콘텐츠 광고, 문장 사이의 광고는 블로그에 설명한 '서식'을 활용하여 수동으로 Html을 추가한 것입니다.

구글 애드센스 광고 설정 
티스토리 광고 설정 관련 글
[블로그 관리/티스토리 블로그 관리] - Adsense 승인 후 블로그 유입량 및 수익 분석
[블로그 관리] - 티스토리 검색 기능이 제목을 가리는 문제 해결 방법 (티스토리 검색 기능 삭제)
[블로그 관리] - 티스토리 블로그 초보를 위한 대표 이미지 안 잘리게 만들기
[블로그 관리] - 초보 블로그 관리: 서치 콘솔 등록부터 Adsense 낙방 후 2차 성공!
[블로그 관리/모바일 마케팅] - [용어 정리 #5] Google Analytics 개념 잡기
[블로그 관리/모바일 마케팅] - [용어 정리 #4] Android Install Referrer API
[블로그 관리/모바일 마케팅] - [용어 정리 #3] Deep link / App link
[블로그 관리/모바일 마케팅] - [용어 정리 #2] UTM (Urchin Tracking Module) campaign
[블로그 관리/모바일 마케팅] - [용어 정리 #1] Google 광고 ID / 추적 URL / 리퍼러 / 추적 알고리즘

마무리 글
저도 구글 애드센스 광고를 처음 추가해서 몇 가지 삽질(?)이 있었습니다. PC 버전에서는 광고가 게재가 되나 모바일 버전에서는 광고 게재가 안되고, 스킨 html을 수정해보니 layout이 깨지는 등 문제점이 있었습니다. 현재 설명한 방법은 1~2주 동안 시행착오 끝에 최종적으로 선택한 방법이고, 제 경험에서 다른 분들도 실수할 수 있는 항목을 정리해서 포스팅 한 것입니다. 향후 보다 나은 방법을 알게 된다면 본 포스팅에 업데이트 하도록 하겠습니다.
그리고, 광고 수익과 관련해서는 유입량이 800~1,000명/일 수준에서는 정말 얼마 안됩니다. 블로그 수익이 월 백만원 인증하시는 분들도 많으나 이 분들은 극히 일부의 대단하신 분(?)들입니다. 광고 수입과 관련해서는 데이터가 좀 더 쌓이면 관련 내용을 정리해서 올릴 예정입니다. 링크를 확인해주세요.
블로그 댓글 문의/답변 사항
Q1. 맨처음 구글 애드센스 승인 신청할때 '이메일'로 받게되는 구글 애드센스 코드 있지 않습니까? 그게 광고코드 아니었나요?(어쨌든 승인되니 광고는 뜨잖아요_-?) 승인 받고 광고관련 알아보다 혼동이 와서요. 애드센스 홈피에 보면 '광고코드'가 따로 있어서 이걸 또 HTML에 복붙해 주는건가 혼란으로 질문드림다>>>
[답변]
구글 승인을 받으셨다면 <head> 에 아래 코드를 티스토리의 "스킨의 Html" 메뉴를 통해서 추가해야 합니다. 광고 자동/수동 옵션에 상관없이 꼭 넣으세요. 티스토리 Skin의 Html에 추가하면 블로그에서 작성하는 모든 html문서에 아래 광고 코드가 포함됩니다.

두 번째 <body>에 넣는 광고 코드는 "수동"으로 설정하는 경우에 필요합니다. <head> 에 넣는 광고 코드는 전체 사이트라면, 아래 <body> 의 광고코드는 각각의 광고 하나로 적용된다고 생각하시면 됩니다.
현재 티스토리 블로그에서는 "자동" 기능을 지원하지만 사이드 바나 광고 위치를 선정하기 위해서는 "수동"설정이 필요합니다. 제 블로그 기준으로 1) 사이드 바 광고, 2) 하단 일차하는 콘텐츠 광고, 3) 문장 사이의 광고가 수동입니다. 그 외 상단/하단 광고는 티스토리에서 제공하는 자동입니다.
광고 코드는 블로그 2번 항목에서 설명되어 있습니다. 구글 애드센스 콘솔에서 "광고 단위" 생성하고, 광고 단위에서 HTML 코드를 아래와 같이 제공해줍니다. 구글에서 제공해주는 코드를 티스토리 블로그에 사이드 바나 원한 위치에 아래 HTML코드를 주가해주면 됩니다.

Q2. 처음에 그냥 승인된게 좋아서 멋모르고 티스토리 설정에서 광고를 자동광고 포함 전부 on 시켜 주었는데요. 광고가 왠지 떴다 말았다 하길래 좀 더 알아보니 구글 애드센스 홈피에서 자동광고 설정을 해줘야 한다길래 그안에서 다시 자동광고 설정을 on 시켜주었습니다. 구글에서 자동광고 설정을 켜주었으면 티스토리의 광고 설정들은 자동광고 포함 전부 꺼주어도 되나요??
[답변] 제가 티스토리 자동 광고를 사용하지 않아서 정확하게 모릅니다. 티스토리 자동 광고 내용을 확인해보세요. 구글의 자동 광고 on만 해도 광고가 나오기 하지만 엉뚱한 위치에 나오는 경우가 있어 저는 구글 자동 광고 off 했습니다.
Q3. 자동광고만 사용하나요. 수동광고를 조합해서 사용하나요? 어디서는 자동광고로 그냥 블로그 한다는 사람도 있는거 같고, 어디선 수동광고를 배합하는게 좋다는데 요즘 정보인지도 조금 헷갈리고 잘 모르겠어서요.
[답변] 구글에서는 자동광고 / 수동 광고 지원합니다. 티스트로에서도 자동/수동 설정이 있습니다. 자동 광고에 상관 없이 수동으로 추가한 한 광고는 표시되기 때문에 자동/수동 같이 사용 가능합니다.
Q4. 자동광고와 수동광고를 조합하려는데, 처음엔 그냥 자동광고만 넣어주면 되는건가 했다가 아닌거 같아 수동광고도 조작해 봤는데요.
이 부분도 조금 헷갈리는데, 제가 알기론 자동광고를 세팅해놓고 수동광고를 내 나름대로 집어넣으면 알아서 자동광고가 수동광고와 위치를 잡고 개수도 알아서 조절되는등 최적화 되는걸로 압니다.
그런데 전 수동광고를 만들어다 코드를 삽입시켰더니 기존 자동광고 배치에 수동광고가 그대로 떠버리더라구요.
그러니까 원래 자동광고 위치 바로 두줄아래쯤 수동광고 코드를 넣었더니 그 위치에 그대로 수동광고가 붙어버려서 연달아 2개 광고가 송출 되버렸습니다. (자동광고는 없어지거나 다른 곳에 배치될줄 알았는데) 당연히 보기 안좋아서 지움ㅋ
티스토리 광고설정을 OFF 시키면 해결되는 문젤까요? 뭐가 문제지 ㅡㅠ
[답변] 개인 설정 부분이라 정답은 없습니다. 자동으로 설정하는 경우에는 광고에 크게 신경쓸 필요는 없지만, 가끔 엉뚱한 위치에 나오기 때문에 불편한 점이 있습니다.
제 경우에는 구글 자동 광고 off 한 상태에서 수동 광고 단위 생성했고, 티스토리에서는 수동으로 상단/하단만 설정했습니다. 그 외 사이드바와 하단 일치하는 콘텐츠 광고, 문장 사이의 광고는 블로그에 설명한 '서식'을 활용하여 수동으로 Html을 추가한 것입니다.


관련 글
[블로그 관리/티스토리 블로그 관리] - Adsense 승인 후 블로그 유입량 및 수익 분석
[블로그 관리] - 티스토리 검색 기능이 제목을 가리는 문제 해결 방법 (티스토리 검색 기능 삭제)
[블로그 관리] - 티스토리 블로그 초보를 위한 대표 이미지 안 잘리게 만들기
[블로그 관리] - 초보 블로그 관리: 서치 콘솔 등록부터 Adsense 낙방 후 2차 성공!
[블로그 관리/모바일 마케팅] - [용어 정리 #5] Google Analytics 개념 잡기
[블로그 관리/모바일 마케팅] - [용어 정리 #4] Android Install Referrer API
[블로그 관리/모바일 마케팅] - [용어 정리 #3] Deep link / App link
[블로그 관리/모바일 마케팅] - [용어 정리 #2] UTM (Urchin Tracking Module) campaign
[블로그 관리/모바일 마케팅] - [용어 정리 #1] Google 광고 ID / 추적 URL / 리퍼러 / 추적 알고리즘
댓글