CLS 0.25 초과 문제 현상 확인
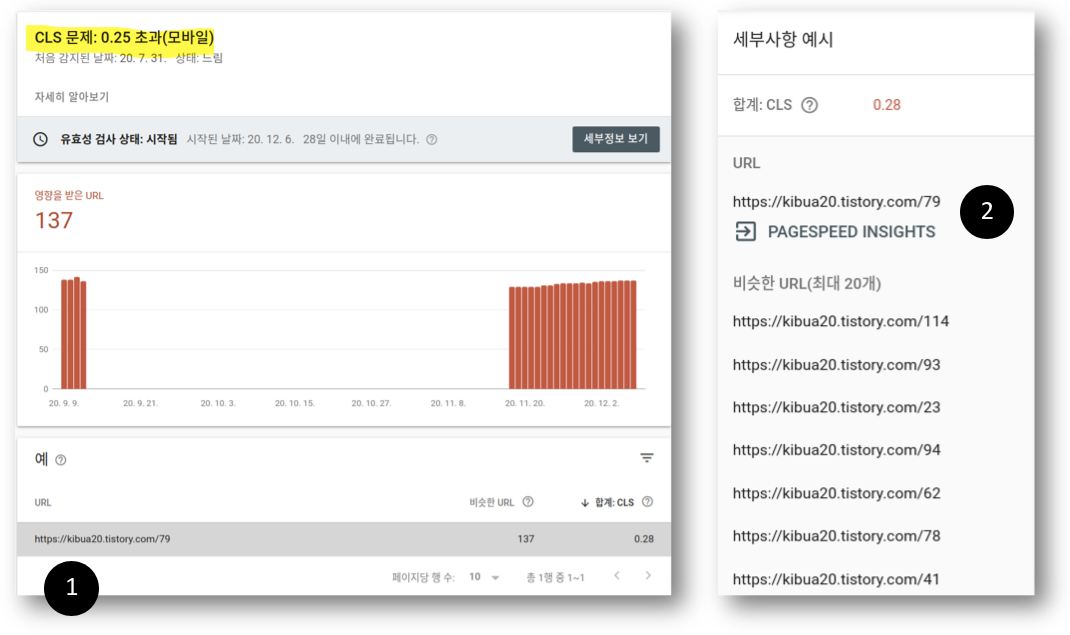
티스토리 블로그를 구글 서치 콘솔에 등록하고 특별한 문제없이 잘 사용하고 있었습니다. 그동안 구글 검색 실적이 꾸준히 증가하다가 지난주 금요일부터 검색 실적이 '반토막'이 나서 주말 내내 문제점을 확인하기 시작했습니다. 구글 서치 콘솔에 접속해서 '핵심적인 웹 지표'를 확인해 보니 모바일 웹 페이지의 오류 URL이 137개나 되었고, 모든 오류가 "CLS 문제:0.25 초과" 문제였습니다.

CLS 문제의 세부 사항을 확인하기 위해서 아래와 같이 ① 문제 URL을 클릭, ② 오른쪽 '세부 사항 예시'를 선택하면 문제가 되는 URL을 표시하고 PAGESPEED INSIGHTS에서 해당 웹 페이지를 성능을 확인할 수 있습니다.

PAGE SPEED INSIGHTS에서 웹 페이지 성능 확인
PAGESPEED INSIGHTS에는 모바일과 PC에서 웹 페이지 로딩 속도, 시간을 측정해서 개선 가능한 문제점을 알려주지만, 레포트 내용이 다소 전문적인 내용이 많아서 Java script나 웹 전문가가 아니면 쉽게 이해할 수 없습니다. 저도 레포트를 보고 이해하고 개선점을 찾기까지 상당한 시간과 노력이 들었습니다.
상단에 표시되는 '필드 데이터'는 구글 서치 콘솔에서 가지고 있는 이전 상태의 측정 항목에 대한 점수를 표시하고 있습니다. 하단의 '실험실 데이터'는 현재 측정한 웹 페이지의 성능 측정 결과입니다. 측정 항목을 확인하면 First Contentful Paint, Time to Interactive, Speed Index, Total Block Time, Large Contentful Paint, Cummulative Layout Shift의 성능 평가가 있습니다. 구글 서치 콘솔에서 지적된 CLS 문제가 바로 "Cummulative Layout Shift"입니다.
아래 PAGESPEED INSIGHTS에서 블로그 페이지를 테스트 한 결과 ① CLS 값이 0.287로 측정되었고, 구글 서치 콘솔에서의 기준은 0.25 이상입니다. ② 하단 그림은 웹 페이지가 렌더링 되면서 화면에 표시는 그림을 나타냅니다. 초기에는 흰 화면만 표시하다가 Adsense 문구를 표시하고 이후에 실제 광고를 표시하고 있음 알 수 있습니다.

CLS (Cummulative Layout Shift) 란
support.google.com/webmasters/answer/9205520?hl=ko 출처에 의하면 CLS 란 웹페이지가 로딩하는 단계에서 레이아웃이 변경되는 정도를 의미합니다. 0이면 화면 로딩 시 layout 변경이 없고, 1이면 변경이 큰 웹 페이지입니다. 웹 페이지가 로딩할 때 화면 해상도나 이미지 크기에 따라서 Java script 광고와 Html layout 이 '동적'으로 크기를 변경하면서 측정 값이 나빠지는 것 입니다.
참고로, CLS외 LCP와 FID도 웹 페이지의 핵심 지표로 사용된다고 하니 아래 구글 설명을 참고하세요.

CLS 0.25 초과 문제 수정 방법
가장 처음에 접근했던 방식은 PageSpeedInsights의 "추천"에 따라서 티스토리의 Html을 수정하는 것이었습니다. 특히 구글 애드센스의 광고 코드 <script> 내용에 많은 중복이 있음 알고 있어 이를 제거하는 작업을 진행하였습니다. 중복된 Java script 제거 시 전체 2.39s 개선 효과가 있다고 하나, 실제 구글 애드센스 (adbboygoogle.js)의 비중은 높지 않고, 티스토리에서 제공하는 Java script도 많아서 실제 수정이 불가능했었습니다. 사실 이 부분에 많은 시간을 소요하였으나, 결론적으로는 크게 개선은 없었습니다.

CLS의 다른 방안을 찾아 폭풍 검색을 하다가 웹 페이지를 동적으로 Layout을 만들 않고, 고정 사이즈로 만들어 문제가 해결된다는 포스팅을 확인하였습니다. 그리고, 블로그 페이지 로딩 시 동적으로 layout을 만드는 것이 구글 애드 센스의 "반응형" 광고임을 추정하게 되었습니다. 문제가 발생했던 시점 또한 티스토리에서 카카오 계정 연동을 한 시점이라 티스토리에 제공하는 애드센스 Java script를 강하게 의심하였습니다. 티스토리 애드센스 Java script을 직접 수정은 불가하기 때문에 대신 우회 방법으로 모바일 페이지의 광고를 반응형에서 사이즈 고정형으로 변경하였습니다.
- 티스토리 관리 메뉴 > 애드센스 관리 > 광고 설정 메뉴에서 본문 상단 선택
- 모바일 메뉴 선택
- '반응형' 항목에서 '300x250' 사이즈를 선택

※ 참고 블로그
https://seogilang.tistory.com/1479
https://hkebi.tistory.com/1780
PAGE SPEED INSIGHTS 수정 확인 결과
모바일 광고를 사이즈 고정형으로 적용하고 Page Speed Insights에서 다시 성능 측정한 결과입니다. 이전과는 달리 상단 광고의 사이즈가 고정됨에 따라서 페이지 로딩할 때 layout 변경이 없어졌고, Cummulative Layout Shift 값이 0으로 상당히 좋은 결과가 나왔습니다.

구글 서치 콘솔에서 CLS 개선 여부 확인
Page Speed Insigt에서 수정을 하였으면 Google Seach console에서 최종 수정 여부를 확인해야 합니다. 구글 서치 콘솔에 로그인하고, 좌측 메뉴에서 "핵심적인 웹 지표"를 선택한 다음 '상세정보'에서 CLS 문제점을 확인하고 수정 완료 버튼을 누르면 구글에서 자동으로 검증을 시작합니다. 수정 확인 시간은 대략 1주일~10일 정도 소요됩니다. 아래 그래프에서 붉은색이 CLS 0.25 이상 구간으로 문제가 되었던 시점이고, 황색이 CLS 0.1 초과로 '개선 필요', 녹색이 '좋음'을 의미합니다.

관련 글
[블로그 관리/티스토리 블로그 관리] - 티스토리 블로그 글을 구글 디스커버에 노출시키는 방법
[블로그 관리/티스토리 블로그 관리] - 파이썬 Selenium을 활용한 네이버 서치어드바이저 URL 입력 '자동화'
[블로그 관리/티스토리 블로그 관리] - 초보자를 위한 티스토리 블로그 애드센스 광고 설정 방법
[블로그 관리/티스토리 블로그 관리] - Adsense 승인 후 블로그 유입량 및 수익 분석 - 한달 100$ 수입 인증
[블로그 관리/티스토리 블로그 관리] - 티스토리에서 테이블 편집 방법: 가로, 세로, 외곽선, 복잡한 테이블 만들기
[블로그 관리/티스토리 블로그 관리] - 파이썬 Selenium을 활용한 블서치 백링크 등록 '자동화'
[블로그 관리/티스토리 블로그 관리] - 티스토리 검색 기능이 제목을 가리는 문제 해결 방법 (티스토리 검색 기능 삭제)
[블로그 관리/티스토리 블로그 관리] - 티스토리 블로그 메뉴 추가하기
[블로그 관리/모바일 마케팅] - [용어 정리 #7] CPC, CTR, CPM, RPM에 대한 설명
[블로그 관리/모바일 마케팅] - [용어정리 #6] 백링크 / 역링크
[블로그 관리/모바일 마케팅] - [용어 정리 #4] Android Install Referrer API
[블로그 관리/티스토리 블로그 관리] - 초보 블로그 관리: 서치 콘솔 등록부터 Adsense 낙방 후 2차 성공!
댓글