이전 ngrok 포스팅에서 언급한 것처럼 내부망 PC의 Localhost를 외부 인터넷 망에 노출하는 방법으로 ngrok는 사용할 수 있습니다. ngrok의 단점은 무료 계정 사용자에 대해서 재 시작할 때마다 sub-domain 이름이 랜덤하게 설정되어 매번 URL을 변경해야 하는 불편함이 있습니다.
이러한 ngrok의 단점을 보안할 수 있는 대안은 www.softwaretestinghelp.com/ngrok-alternatives/에 자세하게 설명되어 있고, 이 중에서 Localtunnel을 사용해보기로 했습니다.
- Localtunnel: 무료, sub-domain name 지원
- Serveo : 현재 접속 안됨
- Teleconsole : ssh sharing에 적합. ssh tunnel를 통해서 http 와 https 지원
- Pagekite: first class citizens(?) 에게만 subdomain 지원
1. Localtunnel 사용법
Localtunnel 에 대한 설명은 아래 사이트에서 확인 가능합니다.
- Web page: https://localtunnel.github.io/www/
- Github page: https://github.com/localtunnel/localtunnel
사용해야 하는 명령어는 다음과 같습니다.
$ sudo apt install npm
$ sudo npm install -g localtunnel
$ lt --port 80 --subdomain kibua20 --print-requests

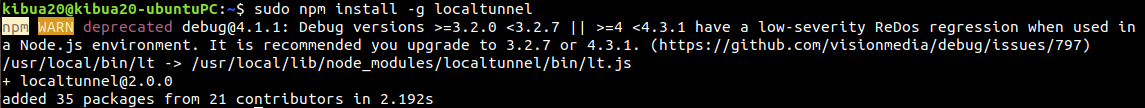
2. Localtunnel 설치
Localtunnel은 nodejs 기반으로 개발되어 있어 nodejs 패키지 매니저인 npm을 먼저 설치하고 localtunnel을 설치합니다. 설치 내용을 확인해보면 /usb/local/bin/lt 가 ../lib/node_modules/localtunnel/bin/lt.js의 symlink로 연결되어 있습니다.
$ sudo apt install npm
$ sudo npm install -g localtunnel

$ ls -al /usr/local/bin/lt
lrwxrwxrwx 1 root root 41 12월 6 03:09 /usr/local/bin/lt → ../lib/node_modules/localtunnel/bin/lt.js
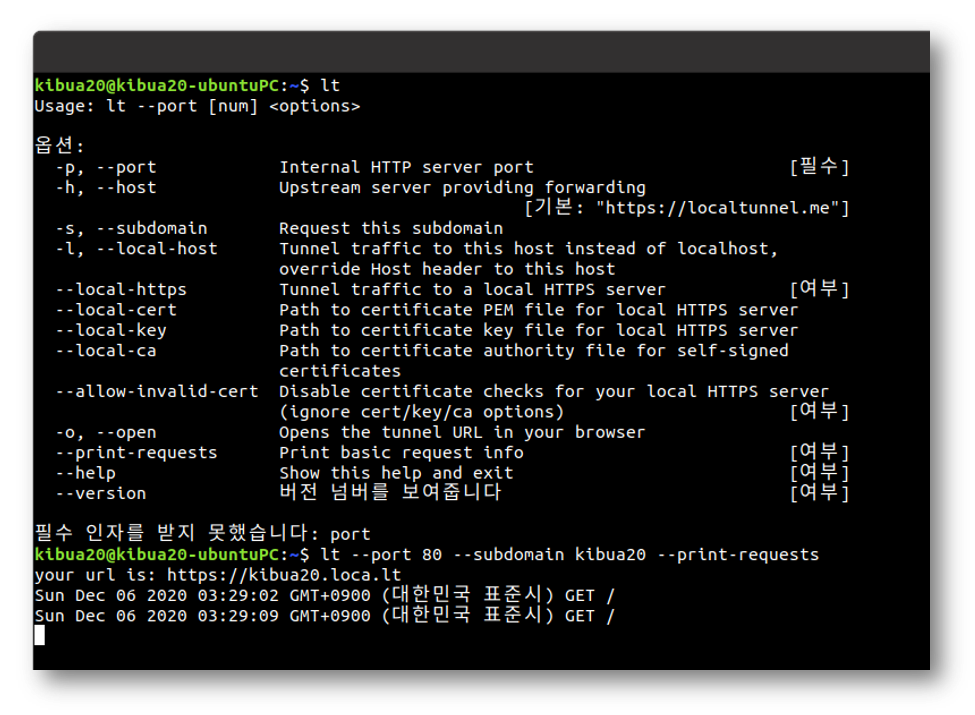
3. Localtunnel 실행
lt 명령어를 사용합니다. 상세 옵션은 아래와 같습니다. print-requests 옵션은 서버 요청 내용을 출력 해줍니다.
$ lt --port [포트번호] -subdomain [도메인 이름]
$ lt --port 80 --subdomain kibua20 --print-requests

Usage: lt --port [num] <options>
옵션:
-p, --port Internal HTTP server port [필수]
-h, --host Upstream server providing forwarding [기본: "https://localtunnel.me"]
-s, --subdomain Request this subdomain
-l, --local-host Tunnel traffic to this host instead of localhost, override Host header to this host
--local-https Tunnel traffic to a local HTTPS server [옵션]
--local-cert Path to certificate PEM file for local HTTPS server
--local-key Path to certificate key file for local HTTPS server
--local-ca Path to certificate authority file for self-signed certificates
--allow-invalid-cert Disable certificate checks for your local HTTPS server (ignore cert/key/ca options) [옵션]
-o, --open Opens the tunnel URL in your browser
--print-requests Print basic request info [옵션]
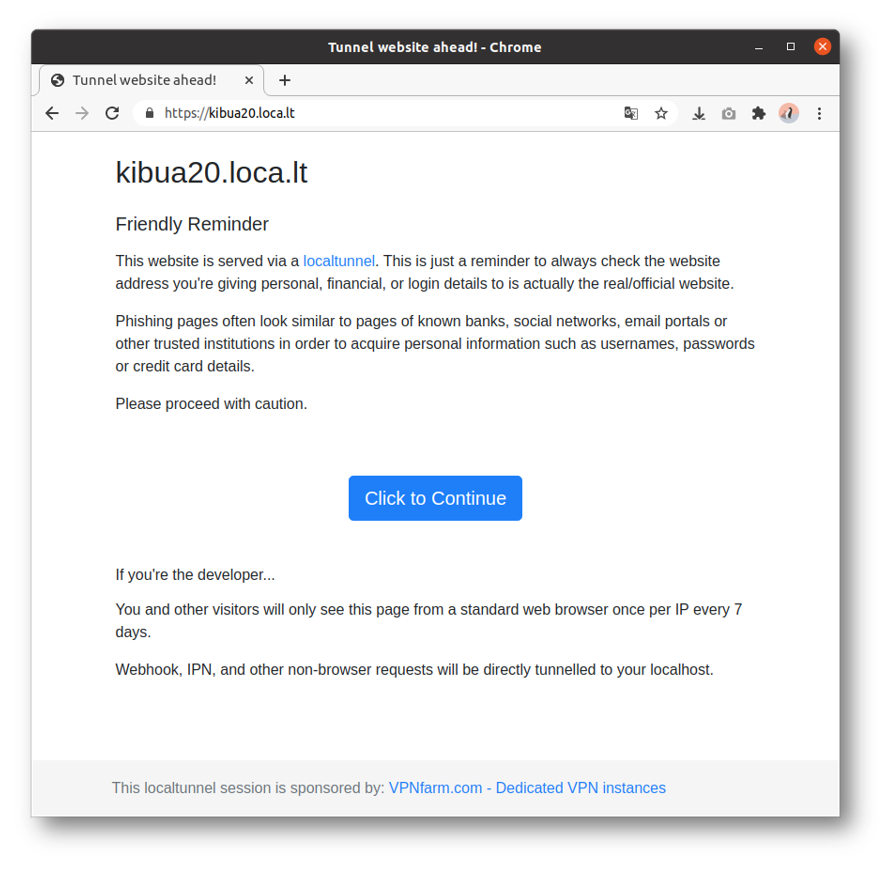
4. Localtunnel 실행 결과
Chrome으로 https://[your domain].loca.lt 로 접속하면 아래와 같은 Reminder 페이지를 출력합니다. 하나의 IP에서 1주일마다 안내 페이지를 보여준다고 하며, browser request 이외의 요청(예, webhook)은 그대로 localhost에 전달한다고 합니다. 접속 속도는 ngrok 대비 다소 느리기는 하지만 테스트용으로 사용하기에는 무리가 없습니다.


5. Localtunnel 요약
- 계정 등록도 필요 없음, 무료임, 오픈소스로 개발 중임 (장점)
- sub-domain을 지정할 수 있음 ( --subdomain) (장점)
- Localhost로 전달되는 request 명령어를 확인 가능 ( --print-requests 옵션) (장점)
- 하나의 IP에서 브라우저로 처음 접속 시 또는 7일마다 '안내 페이지 나옴' (단점)
- ngrok 대비 접속 속도는 느림 (단점)
- nodejs 기반으로 윈도우와 MacOS에서도 가능할 것으로 추정
관련 글
[모바일 SW 개발/REST API] - 간단하게 외부에서 Localhost를 접속하기: ngrok (일부 무료)
[모바일 SW 개발/REST API] - 외부에서 Localhost를 접속하기: localtunnel (무료, domain제공)
[모바일 SW 개발/REST API] - 무료 REST API 테스트 프로그램: Postman (설치, 활용법)
[모바일 SW 개발/REST API] - 공공 데이터 Open API 사용법: 코로나 확진자 현황 API (sample code)
[개발환경/Web Server] - Website 전체 백업 방법: HTTrack (티스토리 백업에 활용)
[모바일 SW 개발/Android] - 안드로이드 스마트 폰 화면 미러링 방법: scrcpy 사용법
[개발환경/우분투] - Docker 개념과 명령어 사용 방법 및 예제
[개발환경/Google Cloud Platform] - IP Address CIDR 표현법과 사용 예
[개발환경/Google Cloud Platform] - GCP에서 Squid를 이용한 Proxy 서버 설정 방법
[개발환경/Oracle Cloud] - 오라클 클라우드 '평생' 무료 VM 만들기 (Google Cloud 무료 조건 비교)
[개발환경/Web Server] - 우분투 20.04에서 Flask를 서비스 등록: 부팅 시 자동 실행
[모바일 SW 개발/Python] - Python: JSON 개념과 json 모듈 사용법
[개발환경/Web Server] - Python: Web Framework Flask 사용하기
[개발환경/Web Server] - 우분투 20.04에서 lighttpd의 fastcgi 개념 및 사용법
[개발환경/Web Server] - 우분투 20.04에서 lighttpd Web Server 설치 (Embedded용으로 활용 가능)
[모바일 SW 개발/REST API] - Service Account(JWT)을 활용한 Google Calendar API 사용
[개발환경/Web Server] - 우분투 20.04에서 Web 서버 설치 방법 (apache2, tomcat9)
댓글